ID Linking Usage Example
This documentation provides a detailed usage example for the ID Linking component in elastic.io integration platform. The ID Linking component allows you to store and retrieve IDs associated with data objects in a reliable and efficient manner.
Use Case
The use case scenario involves a Webhook real-time flow where data is received and stored by the Maester component. After a certain period, another real-time flow is triggered, and based on a specific ID, the stored data needs to be retrieved. The ID Linking component plays a crucial role in storing and managing these IDs.
First Flow
In the first flow, data is received via the Webhook component, which contains information about an order for calculating product costs. The Maester component stores this data and associates it with a dynamically generated Maester Object ID. The ID Linking component is then used to store this ID for future retrieval.
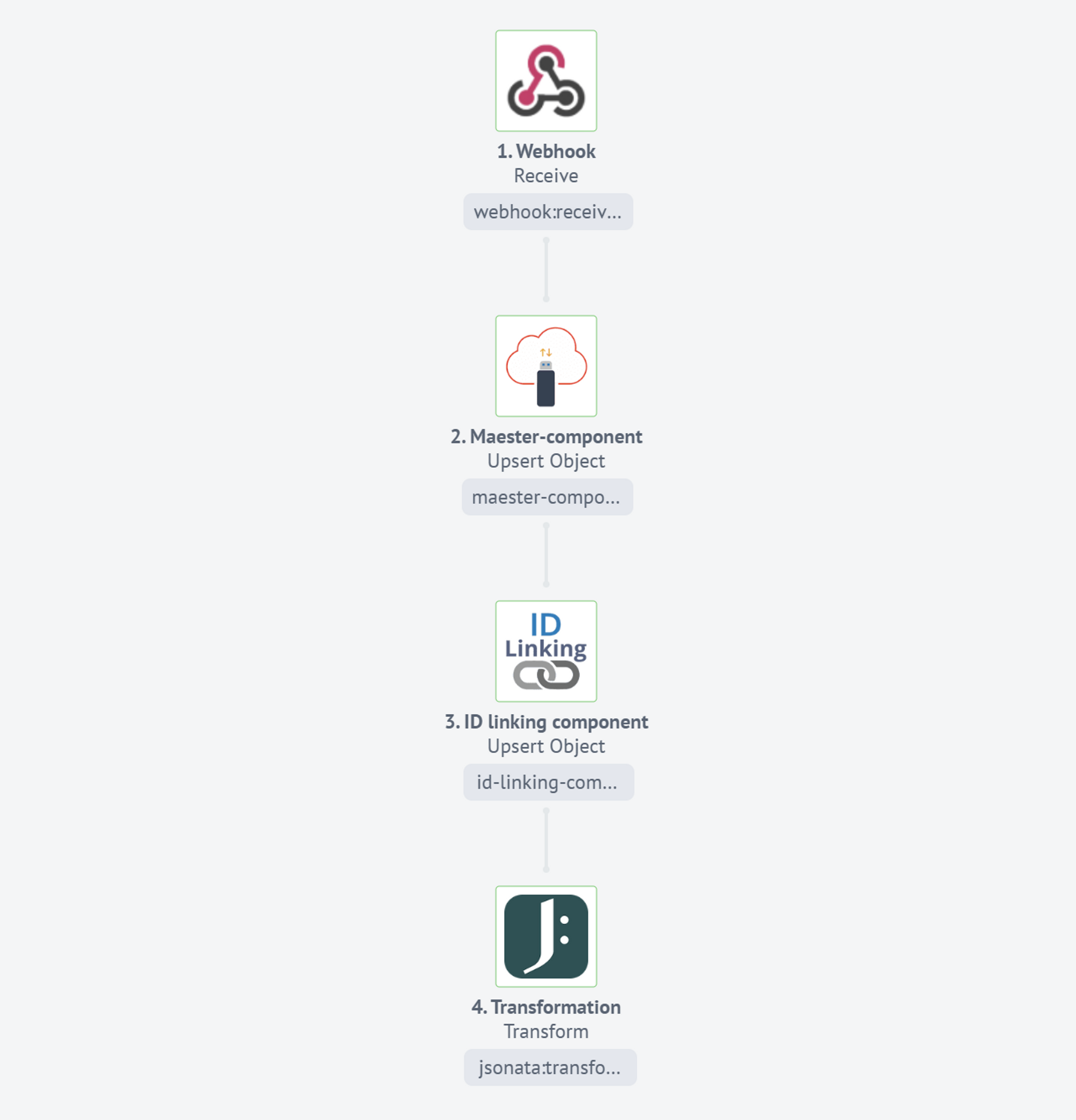
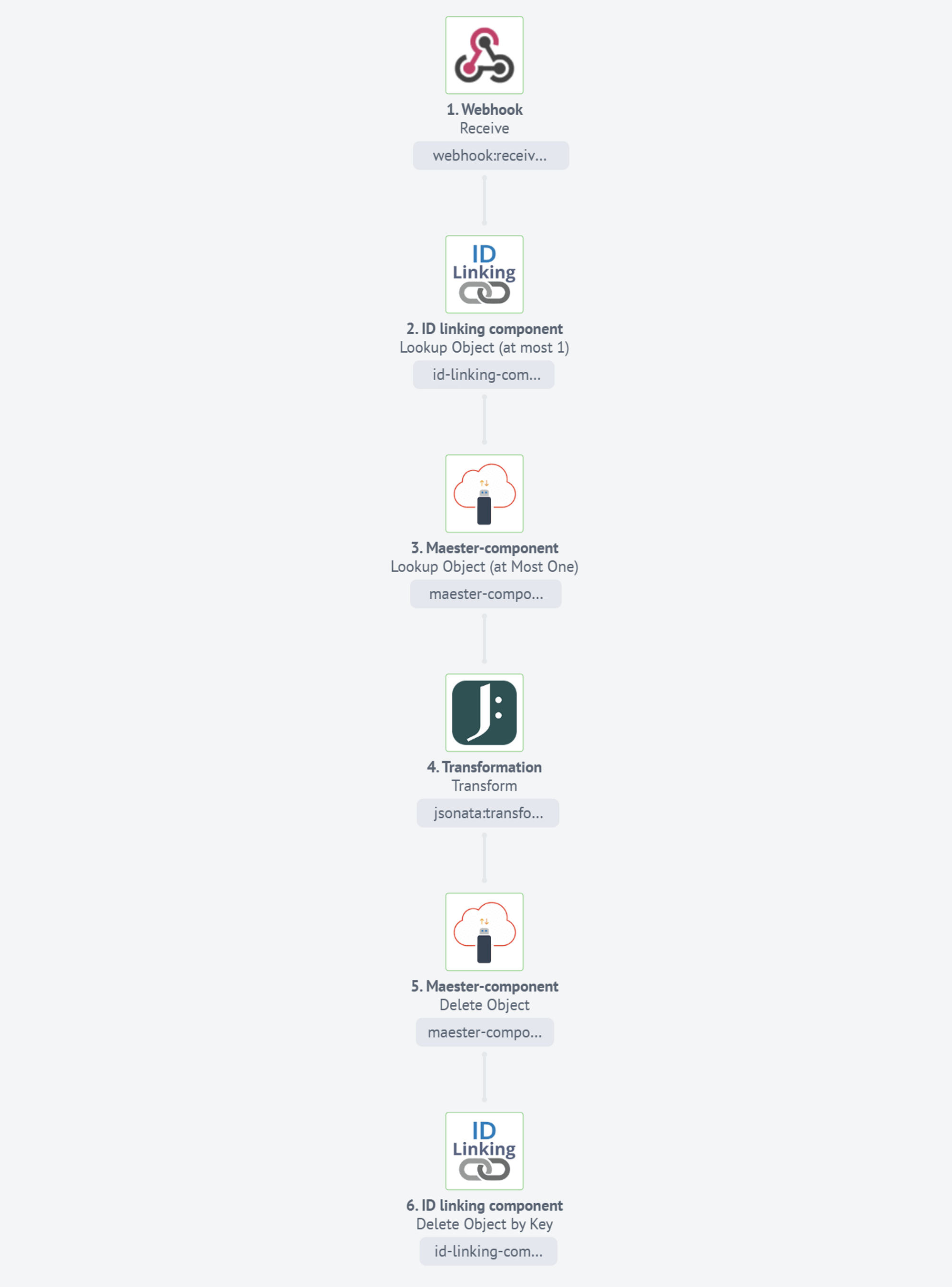
The flow consists of the following steps:
First flow - Step 1
The Webhook component receives the order data.
{
"Order": "0406654608",
"ProductID": 858383,
"City": "Berlin",
"Address": "Friedrichsruher Str. 37",
"Price": 34.45,
"Quantity": 30
}
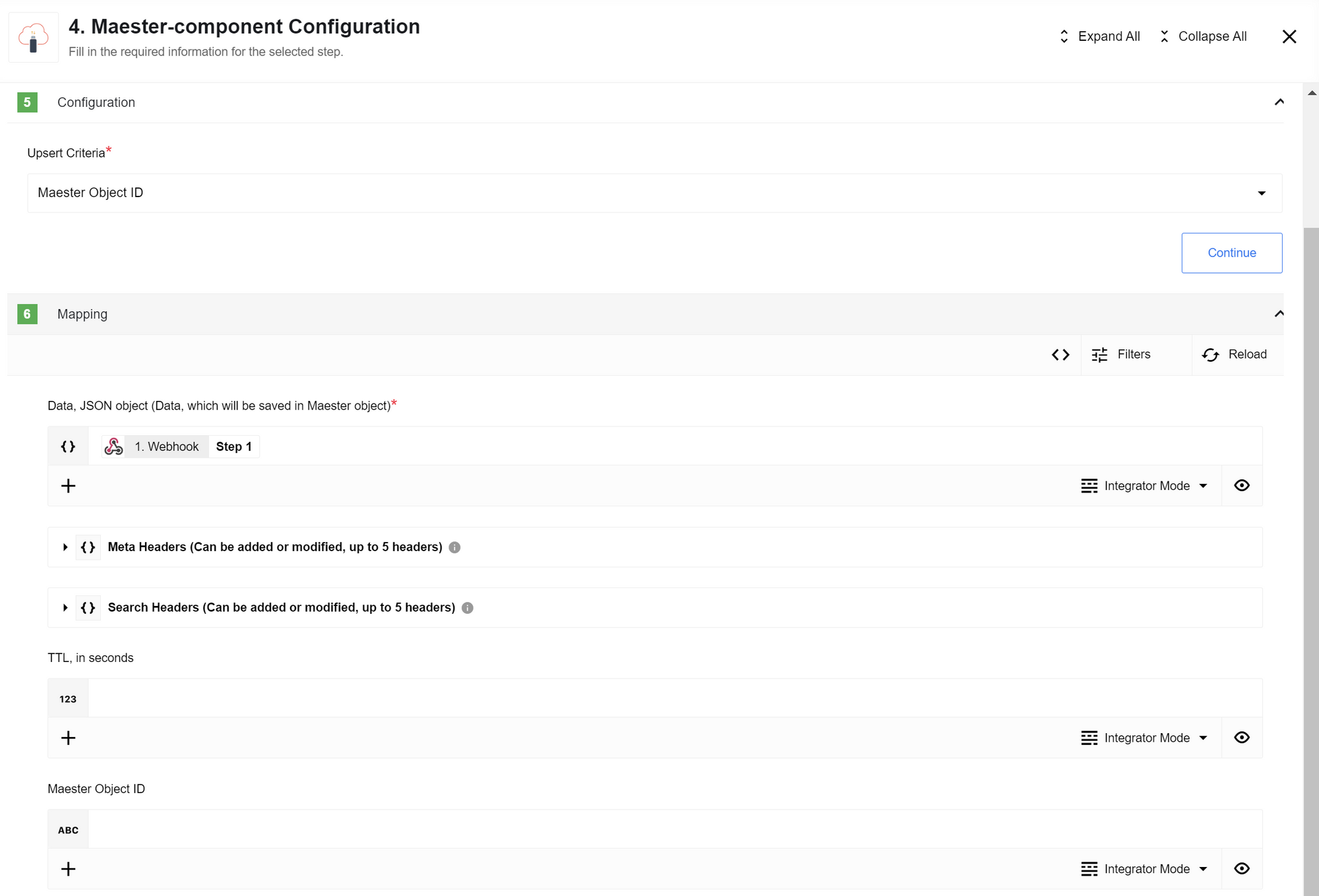
First flow - Step 2
The Maester component stores the received data using the dynamically generated Maester Object ID.
Sample example of Maester component data:
{
"data": {
"body": {
"Order": "0406654608",
"ProductID": 858383,
"City": "Berlin",
"Address": "Friedrichsruher Str. 37",
"Price": 34.45,
"Quantity": 30
}
},
"maesterObjectId": "bf485bcd-e0db-4f2d-a805-e5084a4cf26c",
"metaHeaders": [],
"searchHeaders": []
}
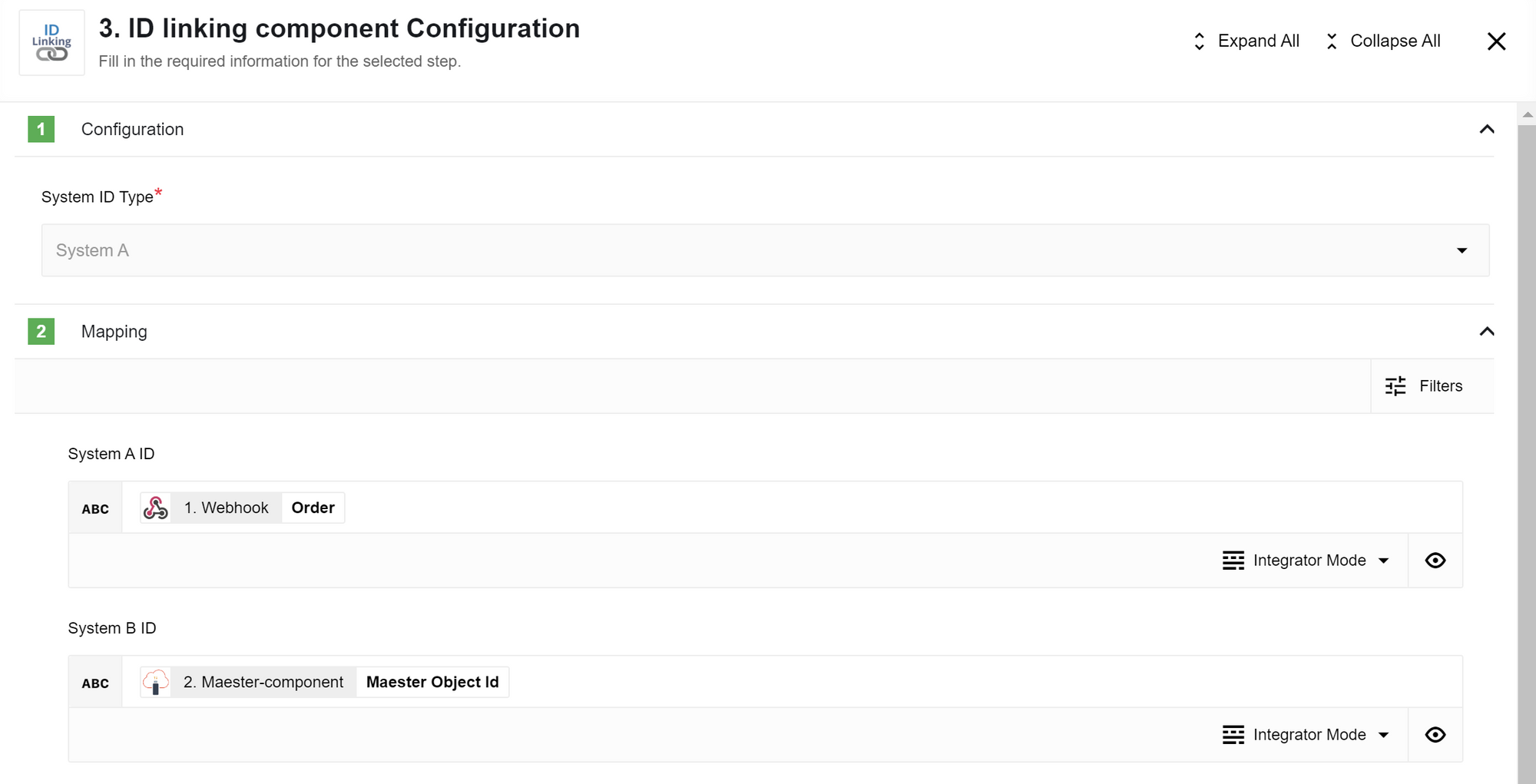
First flow - Step 3
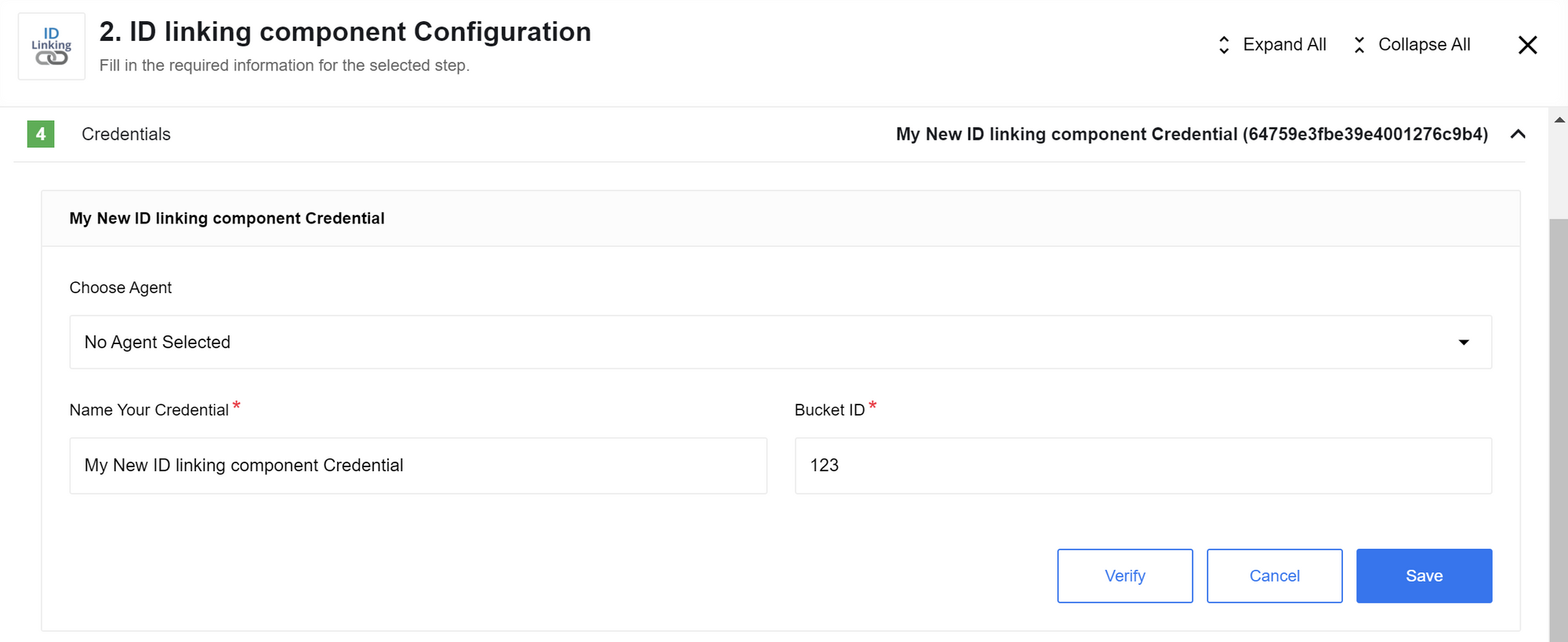
The ID Linking component stores the Maester Object ID, linking it to the order value from the Webhook data.
{
"result": {
"systemAId": "0406654608",
"systemBId": "bf485bcd-e0db-4f2d-a805-e5084a4cf26c"
}
}
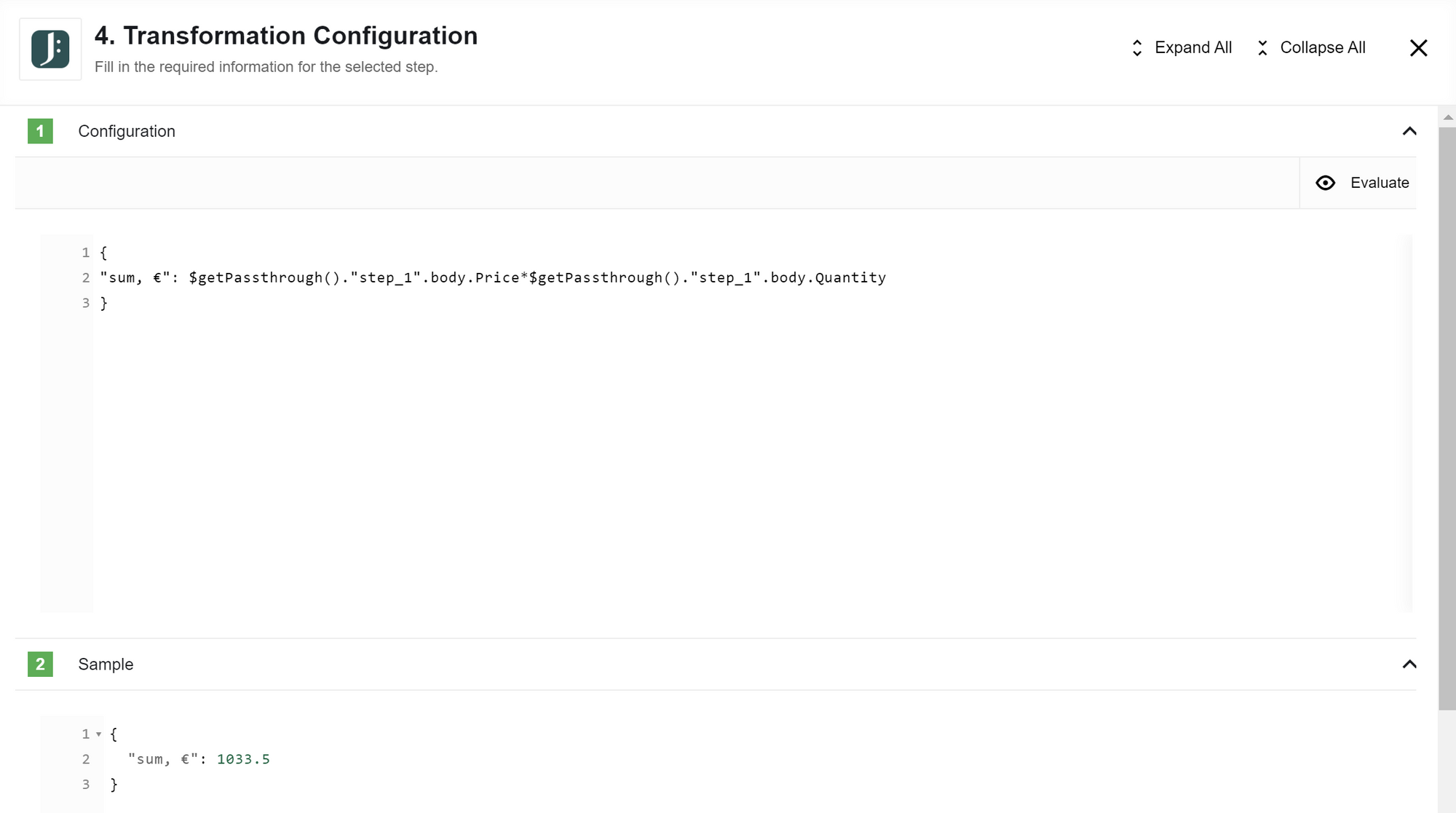
First flow - Step 4
The Jsonata component calculates the sum of the order, which can be sent to a CRM or database.
JSONata expression:
{
"sum, €": $getPassthrough()."step_1".body.Price * $getPassthrough()."step_1".body.Quantity
}
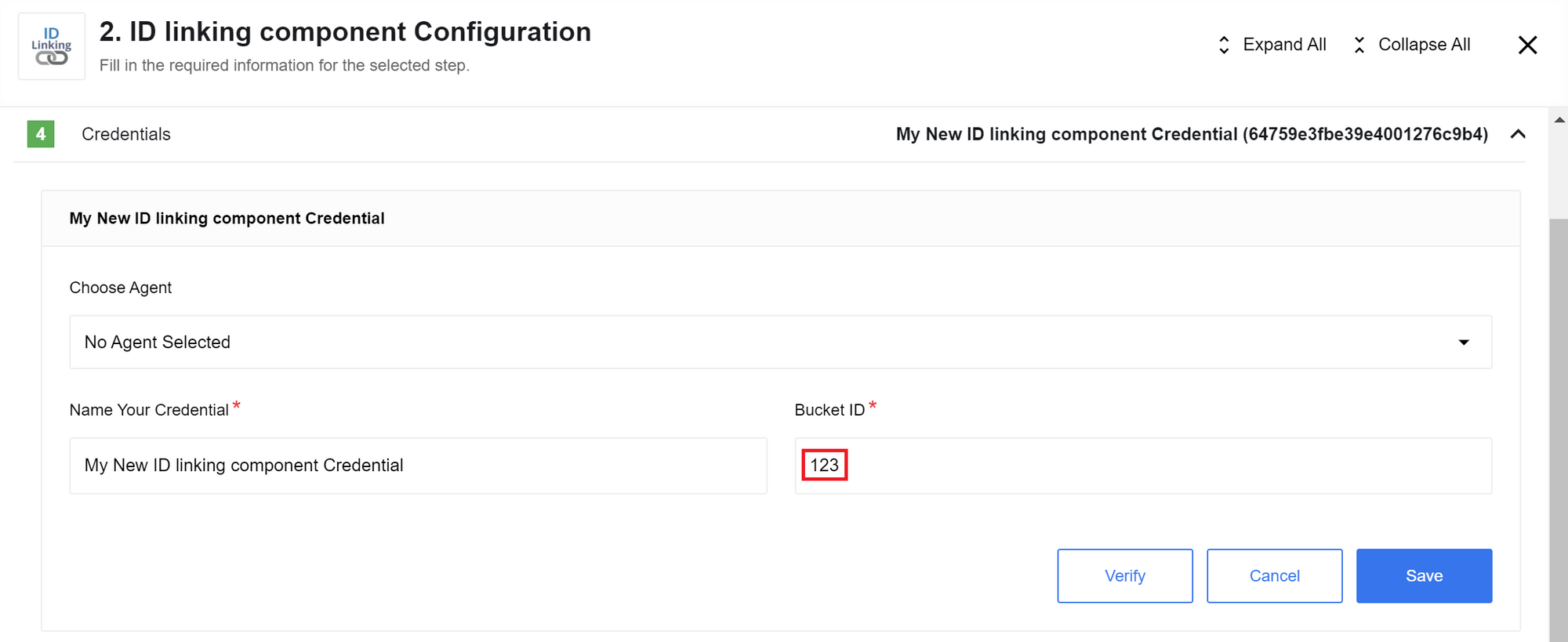
Please note that you need to use the previous credentials or create new ones with the same Bucket ID.
Second Flow
In the second flow, data is received via the Webhook component, which contains information about the order description for calculating product dimensions. The ID Linking component retrieves the Maester Object ID associated with the order value from the previous flow. The Maester component then retrieves the stored data using the obtained ID. Finally, the Transformation component calculates the dimensions of the order.
The flow consists of the following steps:
Second flow - Step 1
The Webhook component receives the order description data.
{
"Order": "0406654608",
"Description": {
"Width": 300,
"Height": 200,
"Depth": 210,
"Weight": 0.75
}
}
Second flow - Step 2
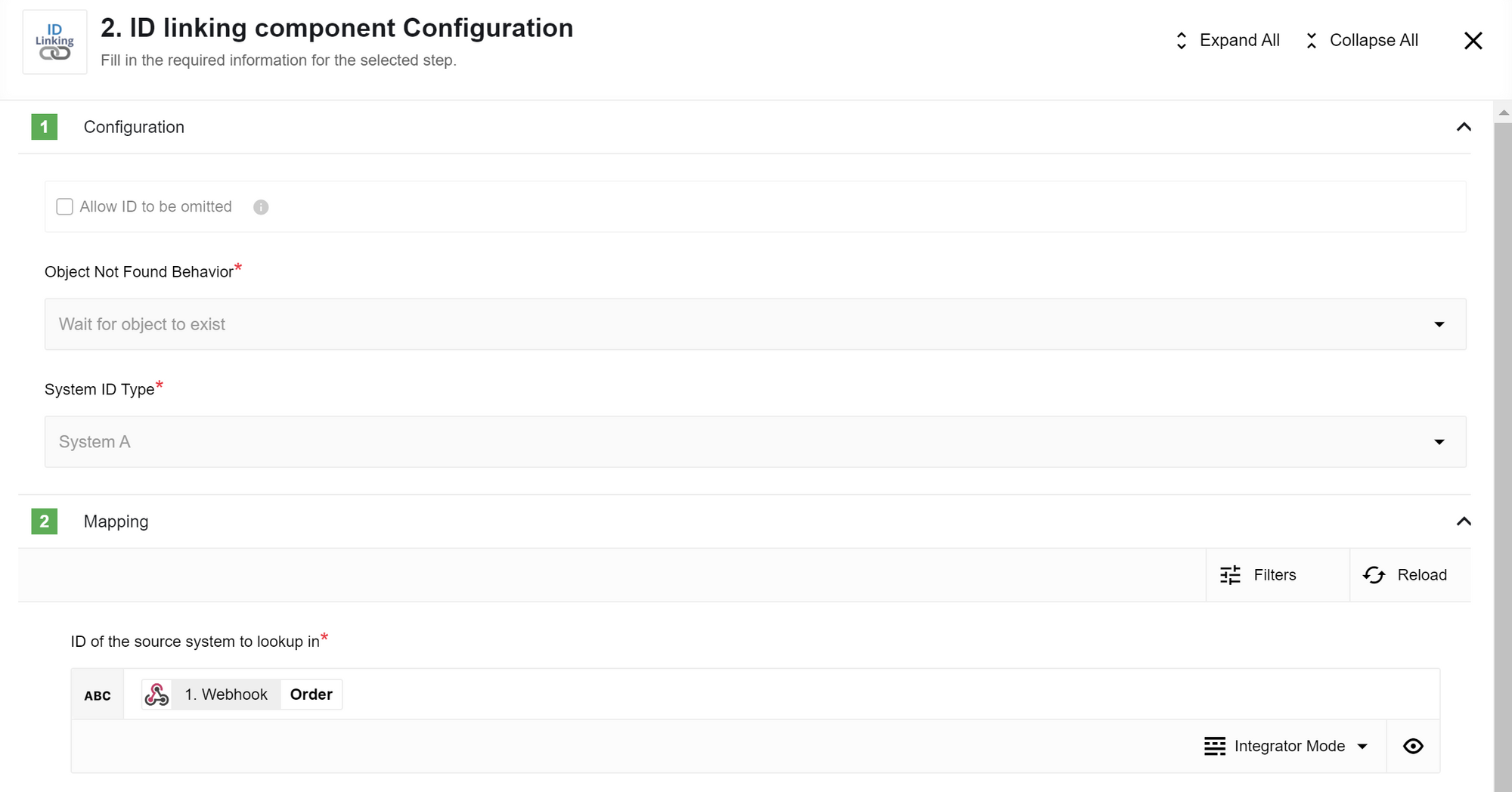
The ID Linking component retrieves the Maester Object ID associated with the order value from the Webhook data. It waits for the object to exist before triggering the Webhook.
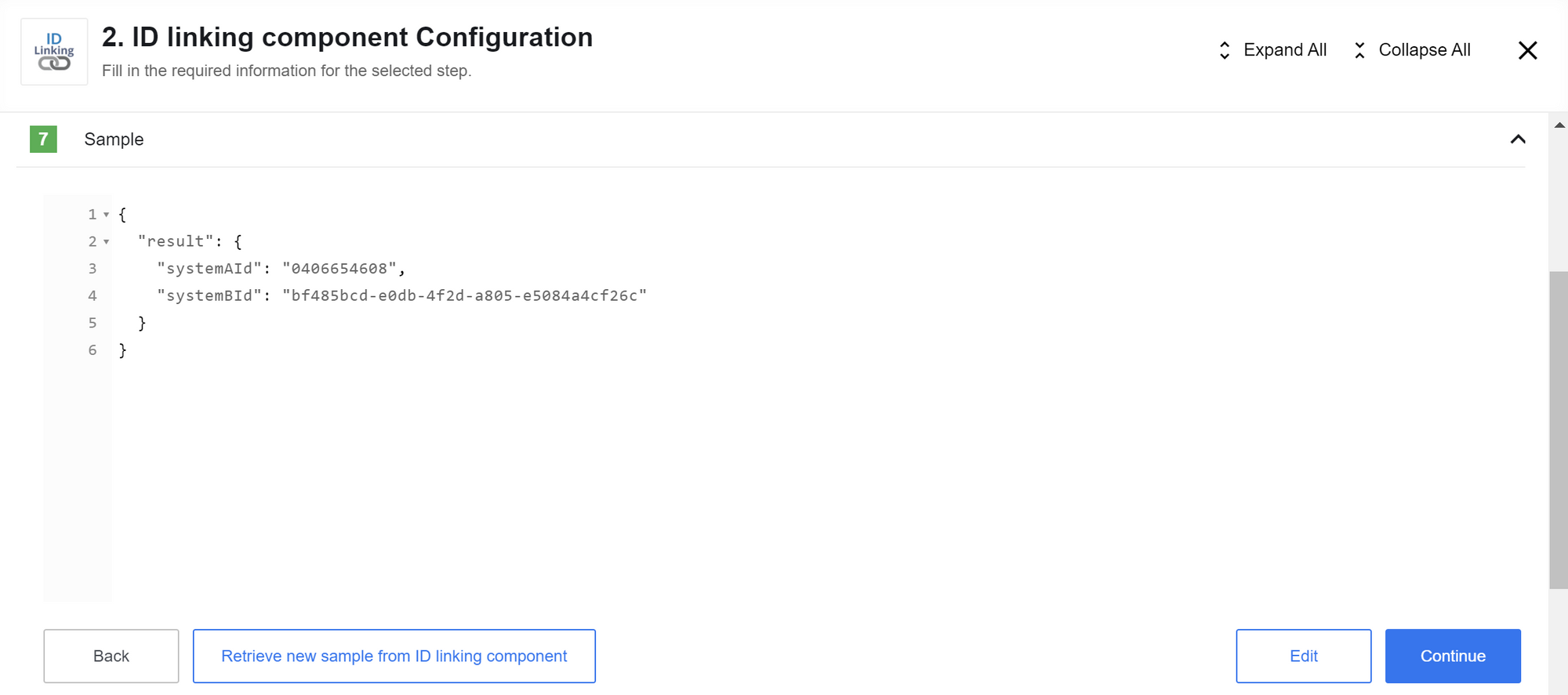
Sample example of ID Linking component with the received Maester Object ID:
Please note that you need to use the previous credentials or create new ones with the same Bucket ID.
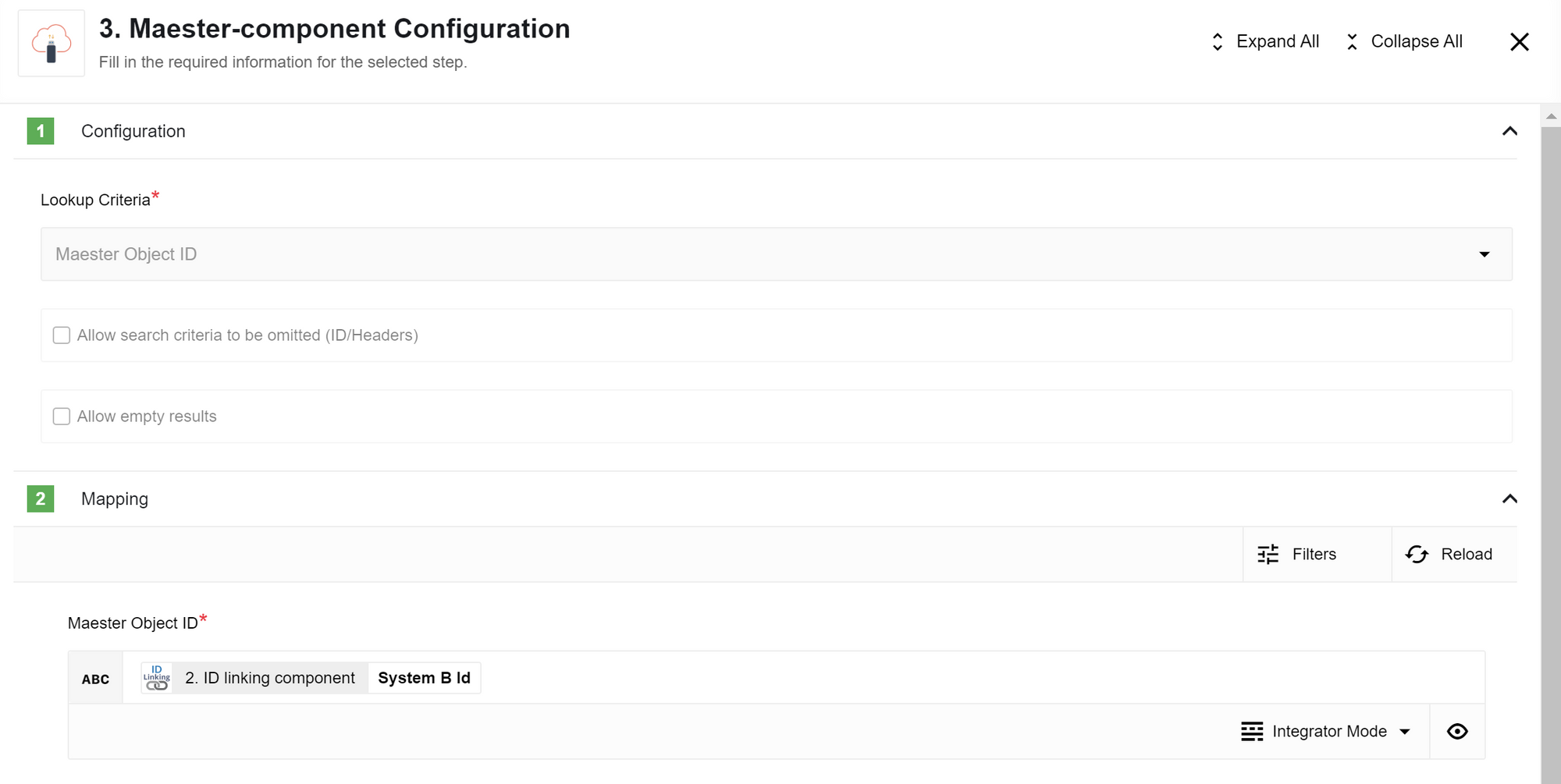
Second flow - Step 3
The Maester component receives the stored data using the retrieved Maester Object ID.
Second flow - Step 4
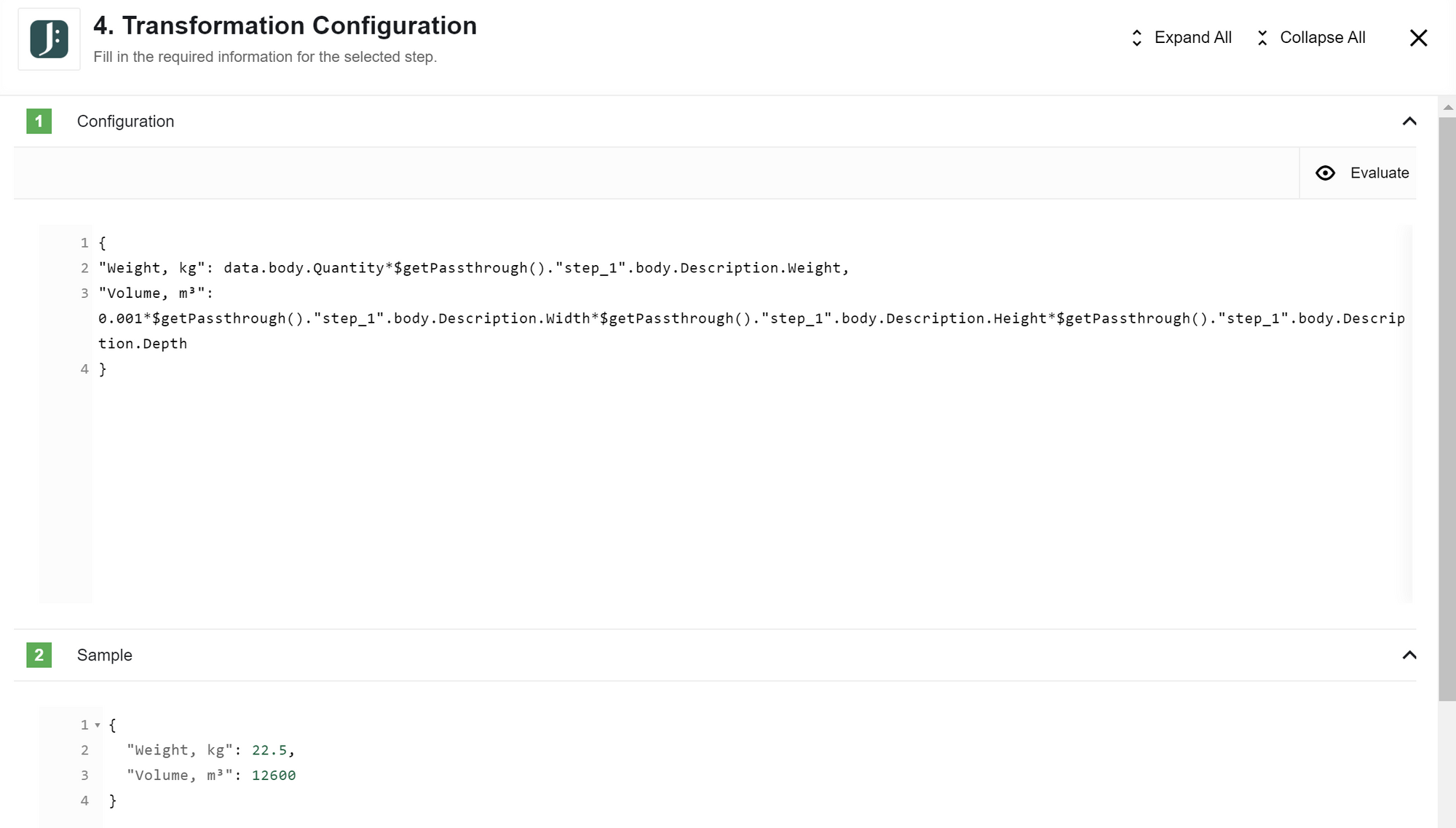
The Jsonata component calculates the dimensions of the order.
JSONata expression:
{
"Weight, kg": data.body.Quantity * $getPassthrough()."step_1".body.Description.Weight,
"Volume, m³": 0.001 * $getPassthrough()."step_1".body.Description.Width * $getPassthrough()."step_1".body.Description.Height * $getPassthrough()."step_1".body.Description.Depth
}
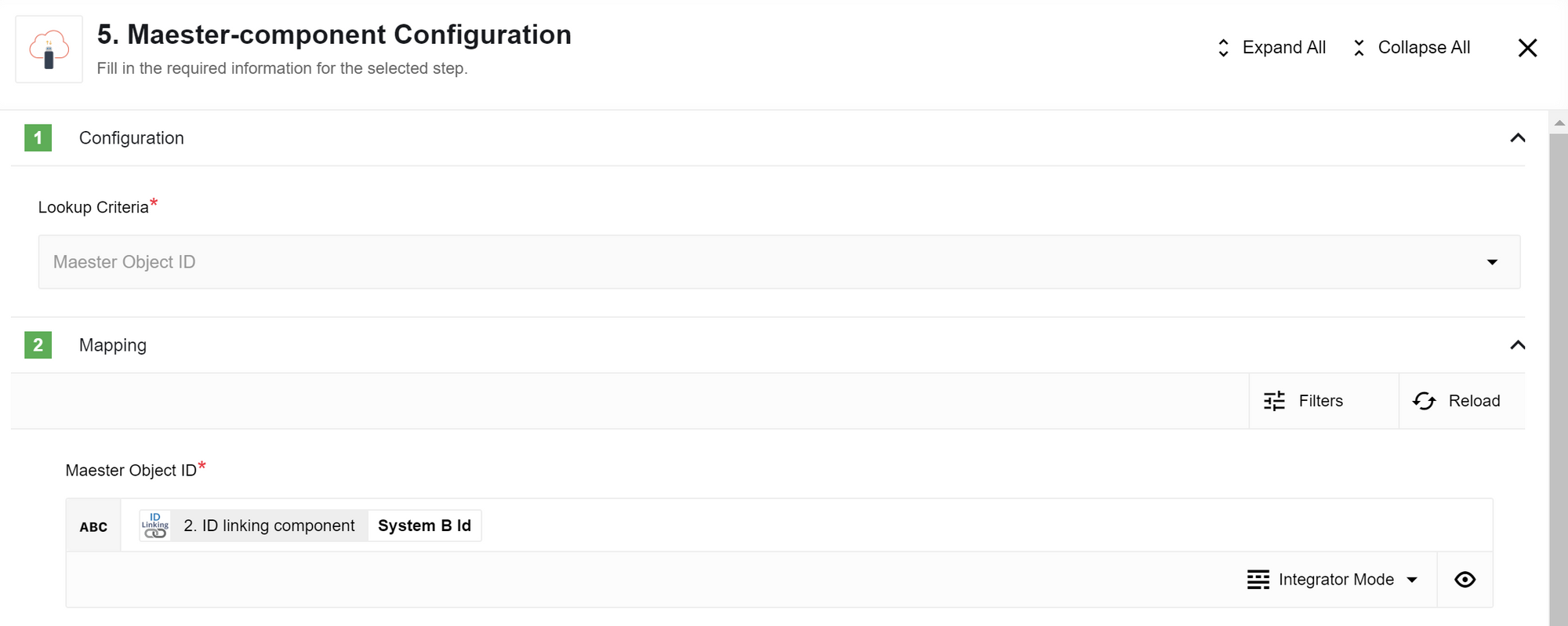
Second flow - Step 5
The Maester component deletes the stored object to optimize storage.
Second flow - Step 6
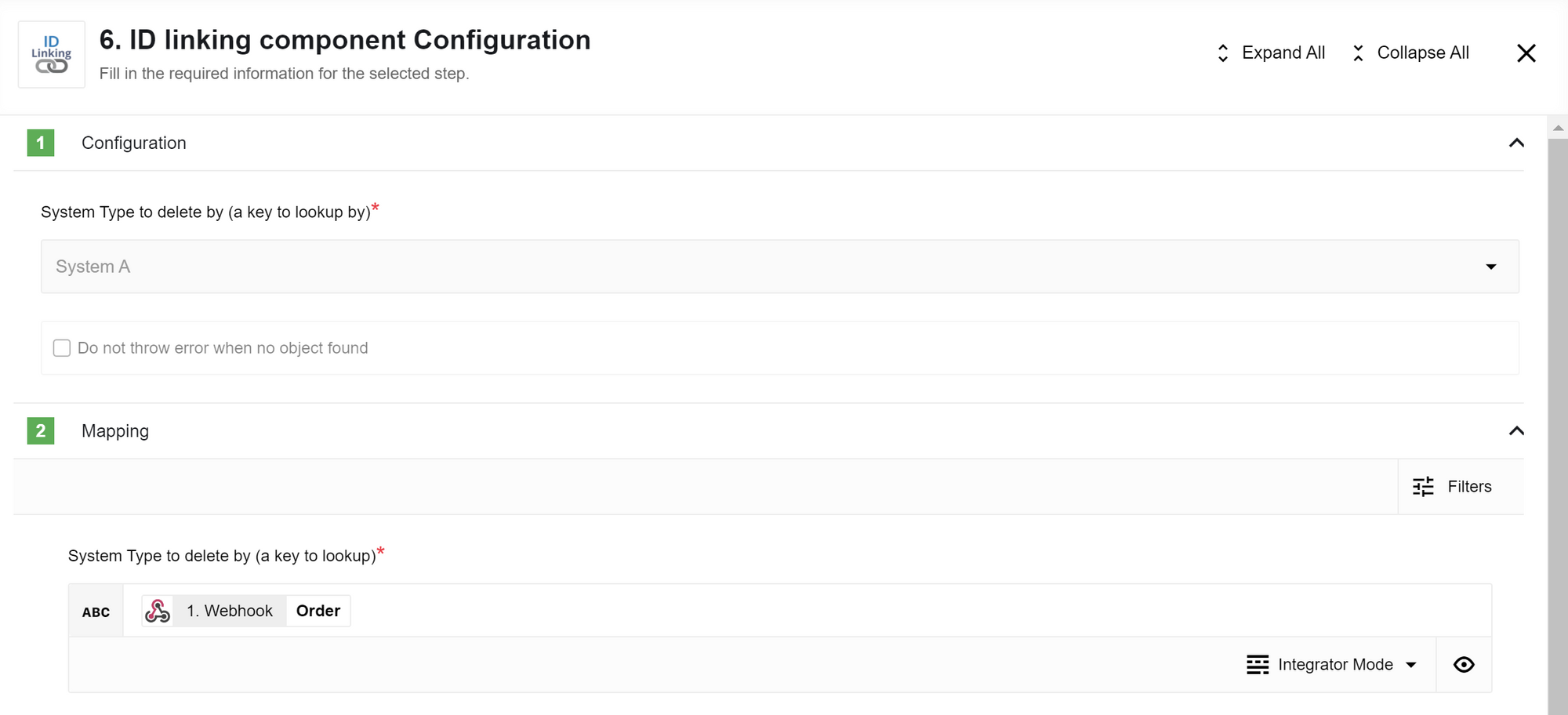
The ID Linking component deletes the linked object for the Maester Object ID associated with the order value.
Click here to learn more about the elastic.io iPaaS