Lookup Table Usage Example
Scenario
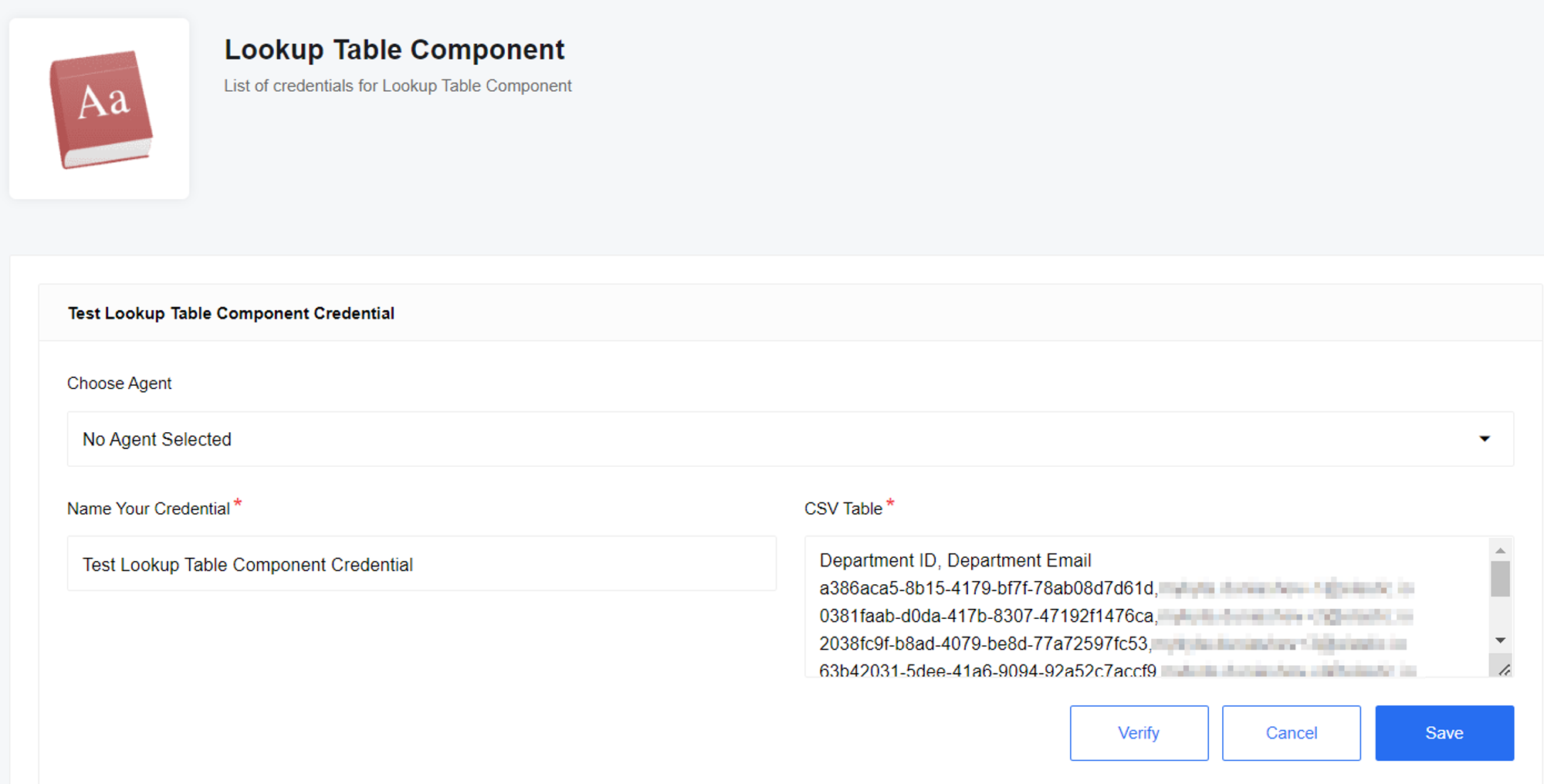
Suppose you have a CSV table that contains department identifiers and emails. Your goal is to create a flow that notifies each department when a parcel has been sent. The Lookup Table component’s credentials can store a CSV table with your data. It searches for a value from column X and returns the corresponding value from column Y. The main difference between the Lookup Table component and the Configuration component is that the latter uses JSON expressions in its credentials and cannot establish relationships between values.
Client use case
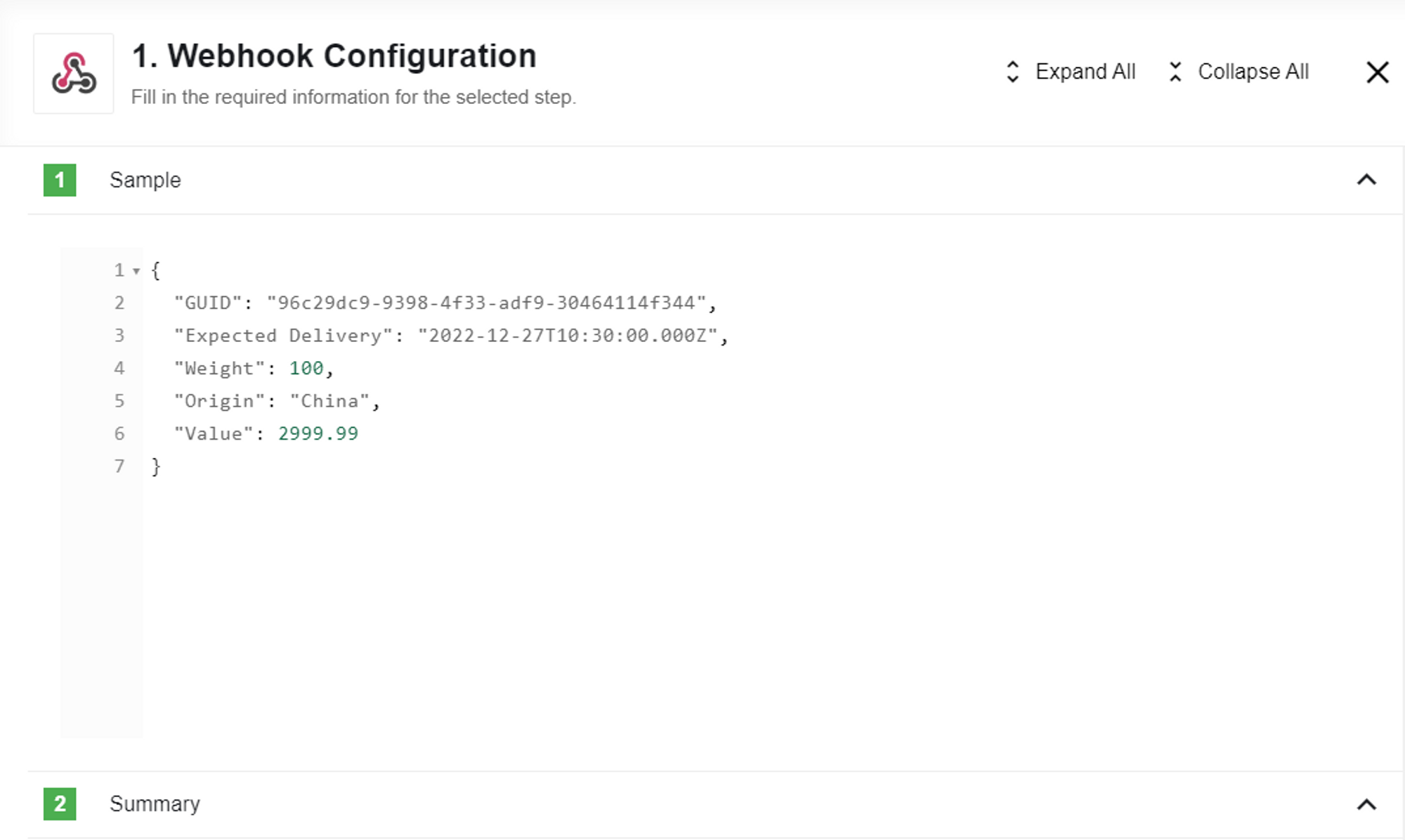
We have the 1st step Webhook component which receives shipment data.
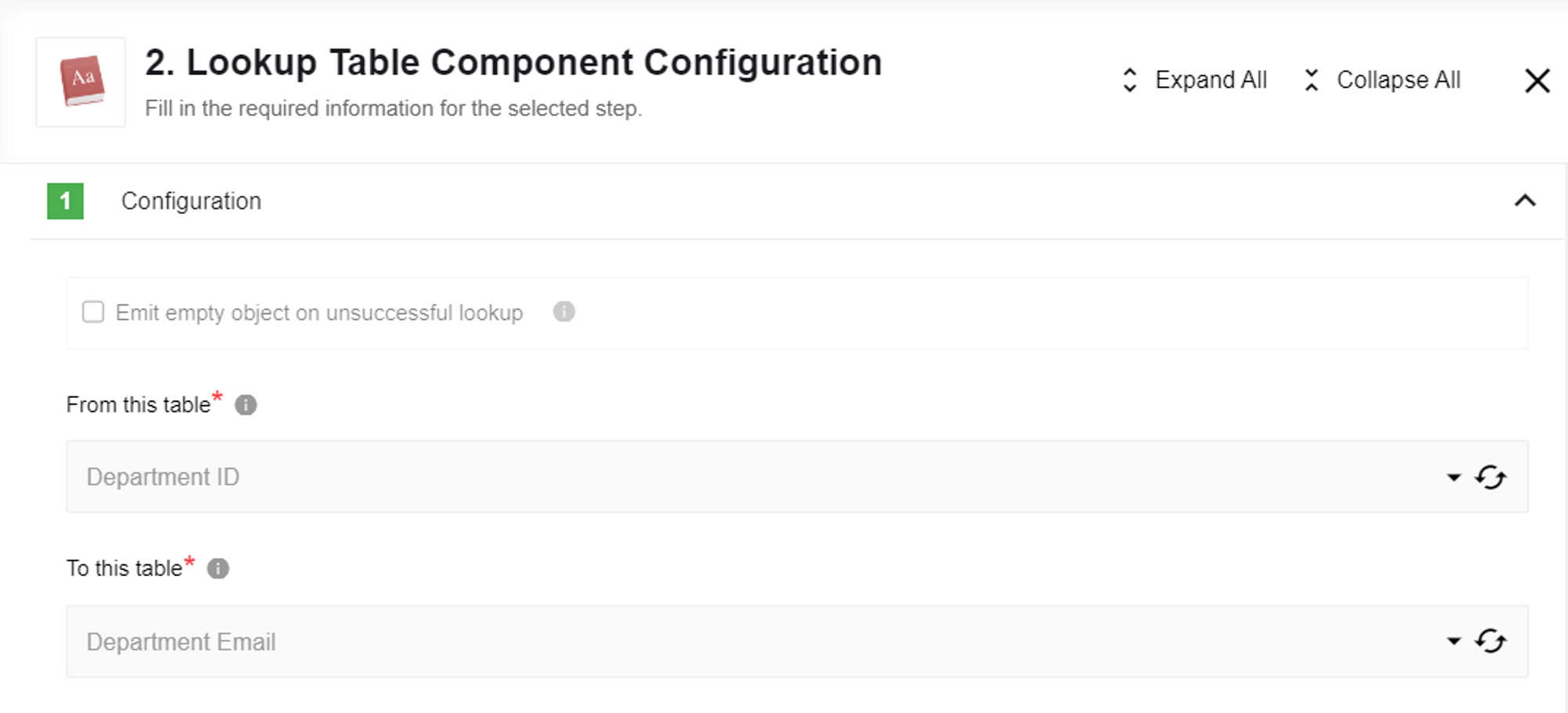
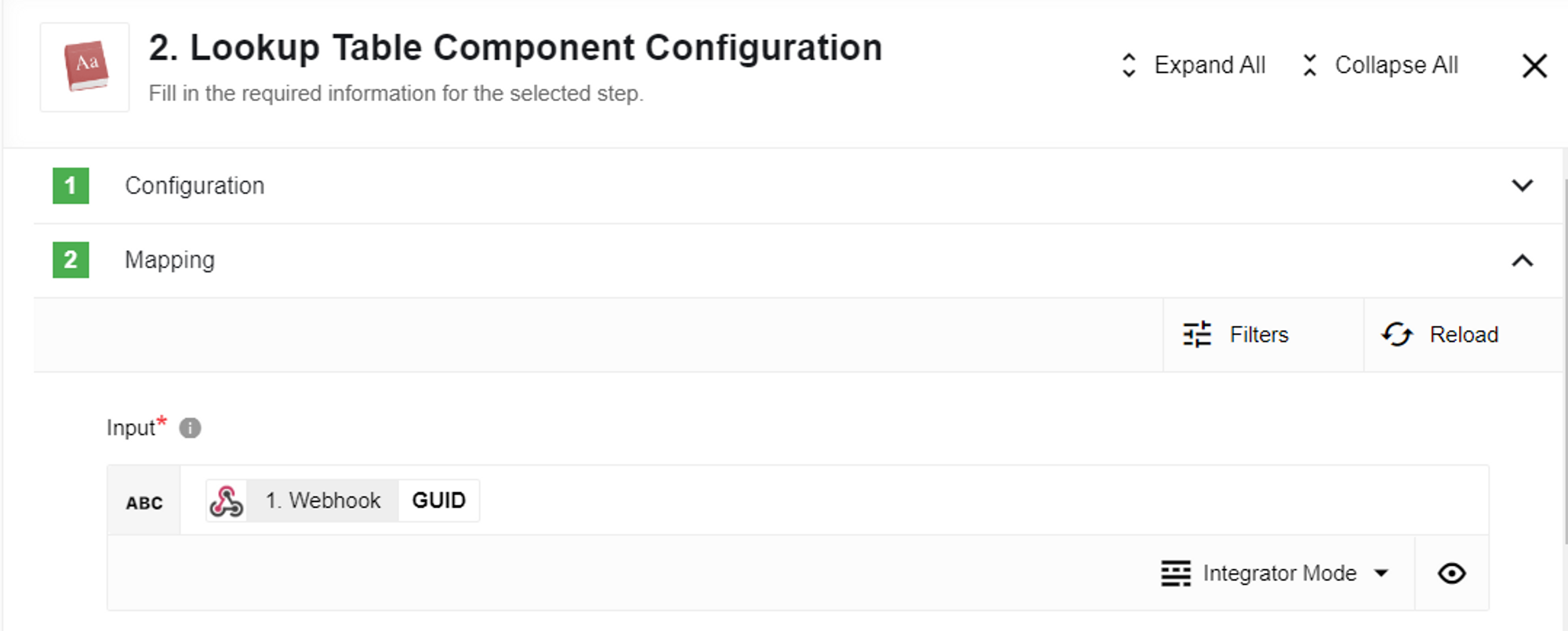
The next step is the 2nd step, which involves using the Lookup Table component along with its corresponding Credentials and Configuration. In this step, the Department ID field is extracted from the Webhook and used as an input value within the Mapping process. If the lookup operation is successful, the resulting output will be the email address associated with the department. However, if the lookup fails, an error will be thrown.
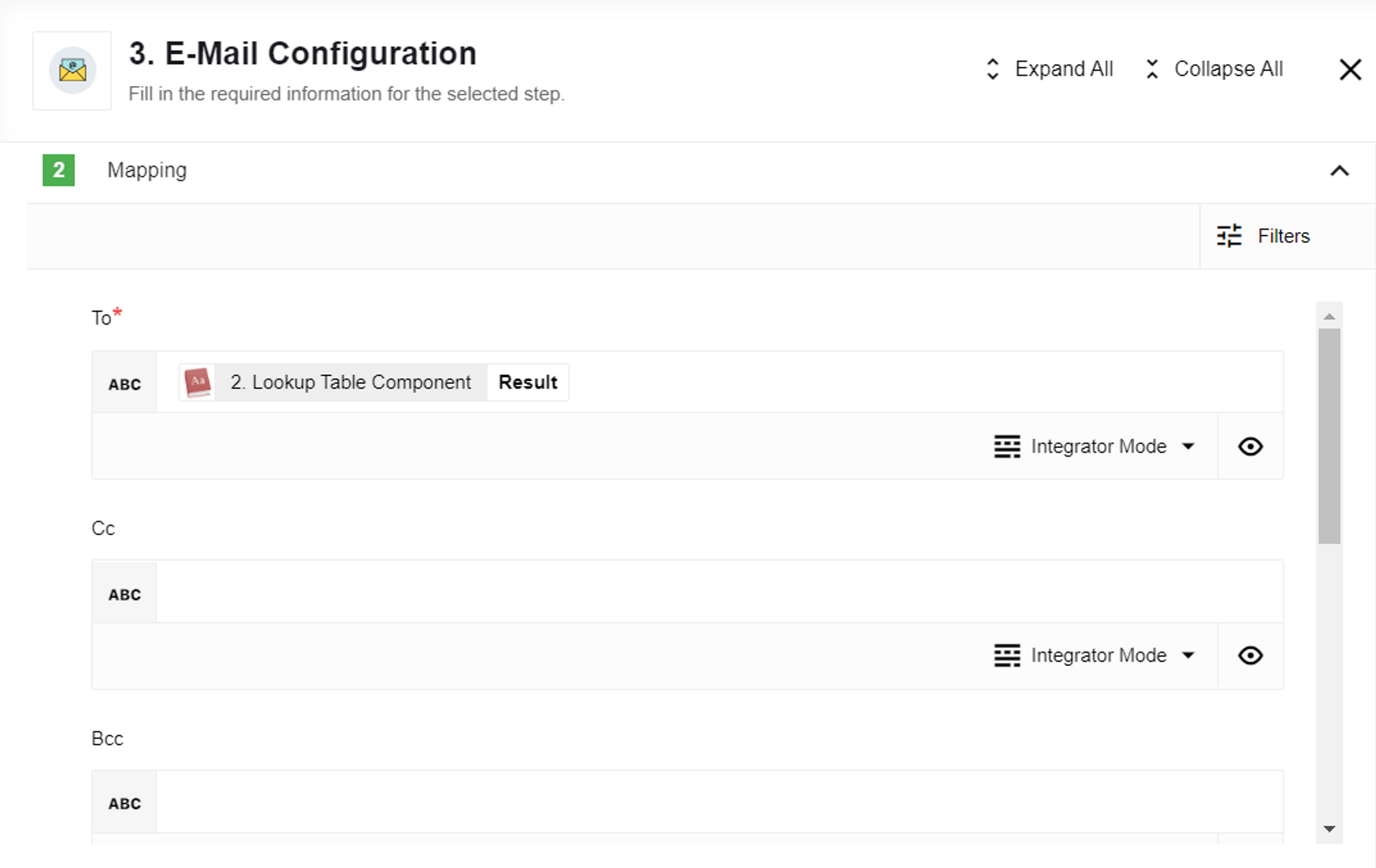
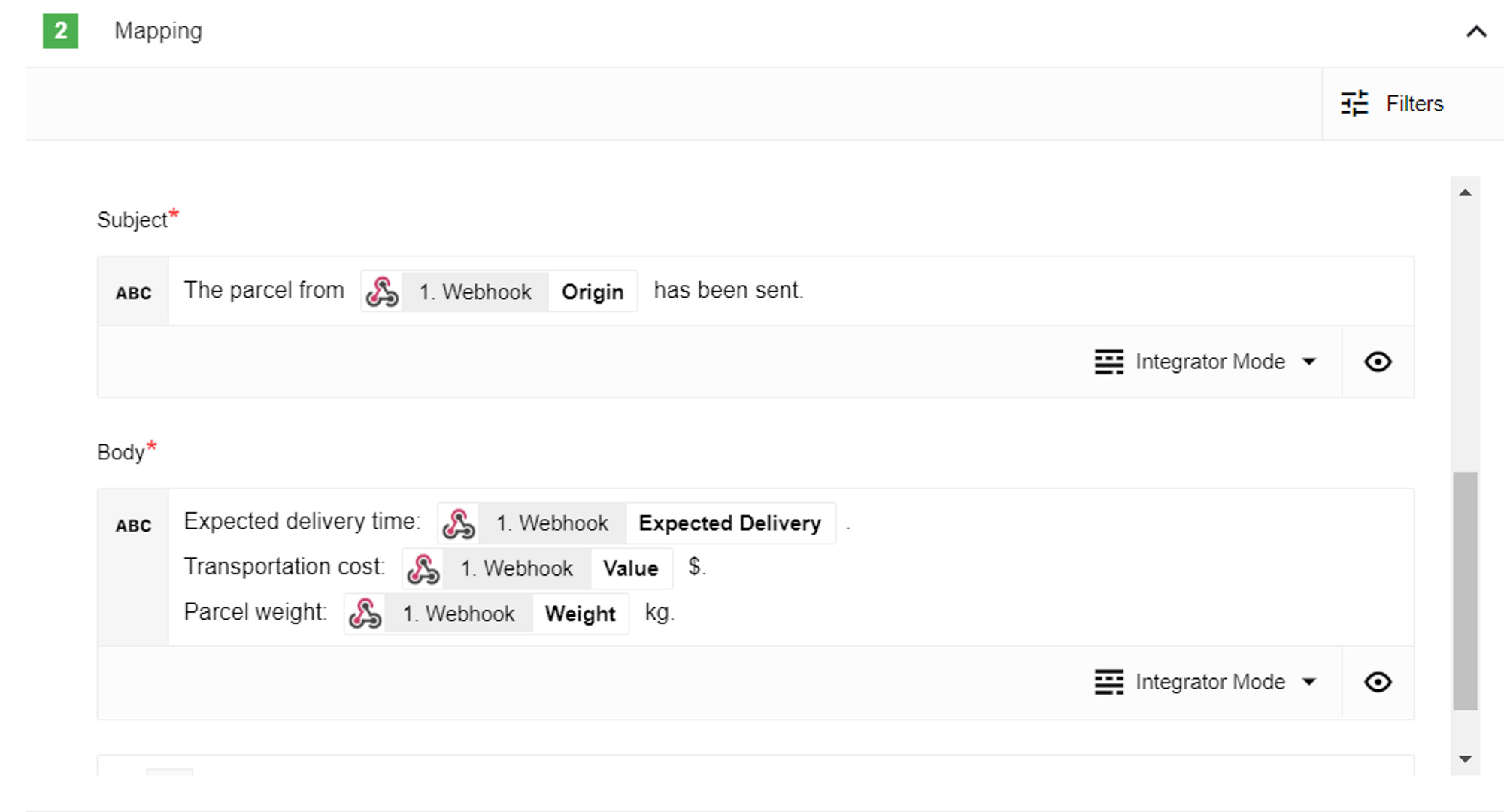
Following that, the third step involves using the E-Mail component, which is responsible for sending a notification to the respective department, indicating that the parcel has been sent.
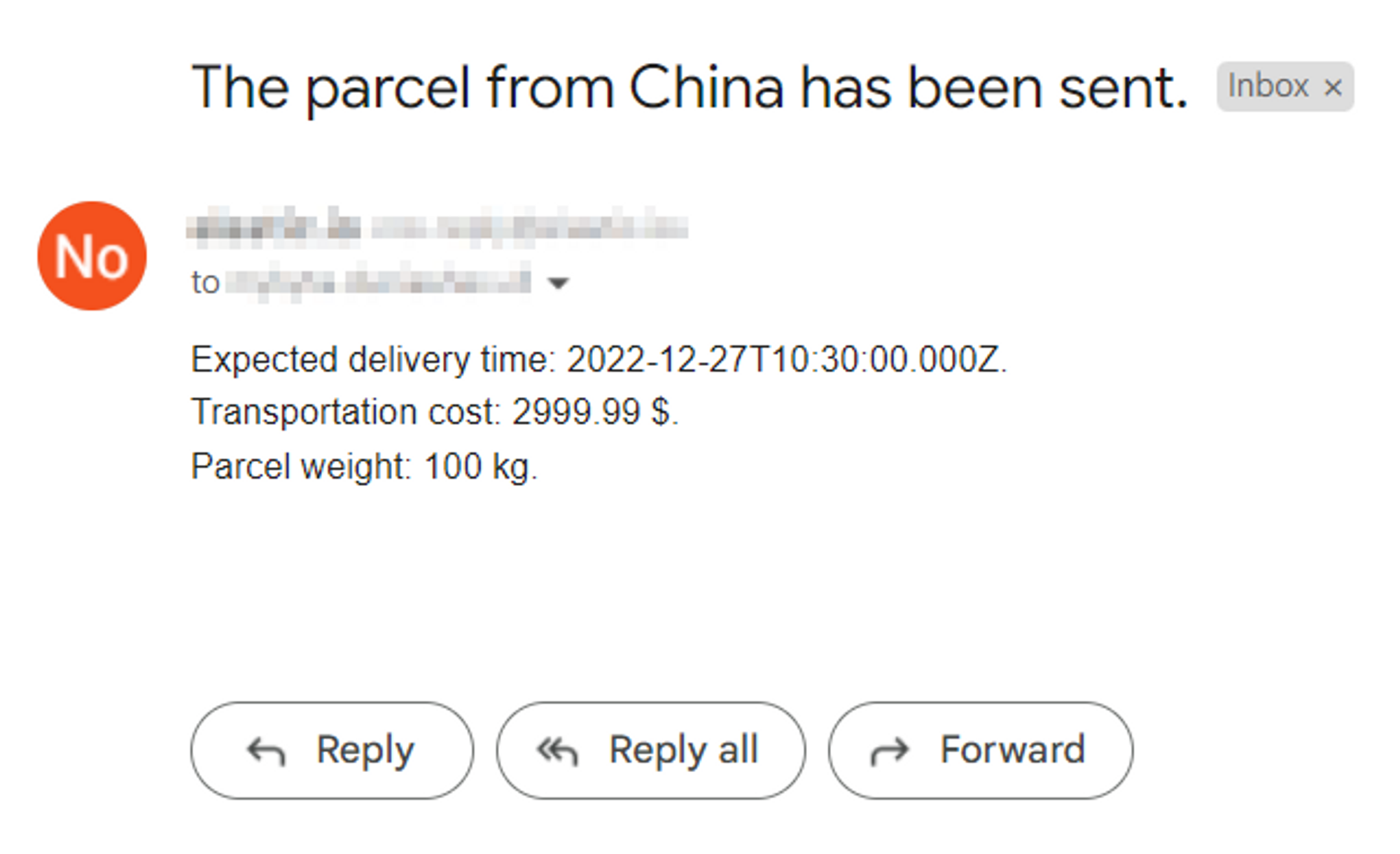
As a result, we will see the desired message in the mail:
Click here to learn more about the elastic.io iPaaS