Maester Usage Example
Use case
You’re looking to create a seamless real-time flow using Webhooks. The flow starts when an external source calls a Webhook endpoint with some data that you need to store. Within a short span of time, another individual will initiate a different real-time flow by calling a separate endpoint with a specific ID. Using this ID as a reference, you aim to retrieve the previously stored data. To process the results, you intend to utilize a Batch or Pub-Sub component as the trigger.
In this scenario, the Webhook plays a crucial role, as it allows you to capture incoming data and initiate subsequent actions. However, it’s important to note that Maester lacks trigger functions but can still be used effectively alongside the Webhook.
First flow
In the first flow, data related to the order is received through the Webhook, providing information necessary for calculating the costs of the products. Leveraging the Maester component, this data can be stored and subsequently accessed in other flows or processes.
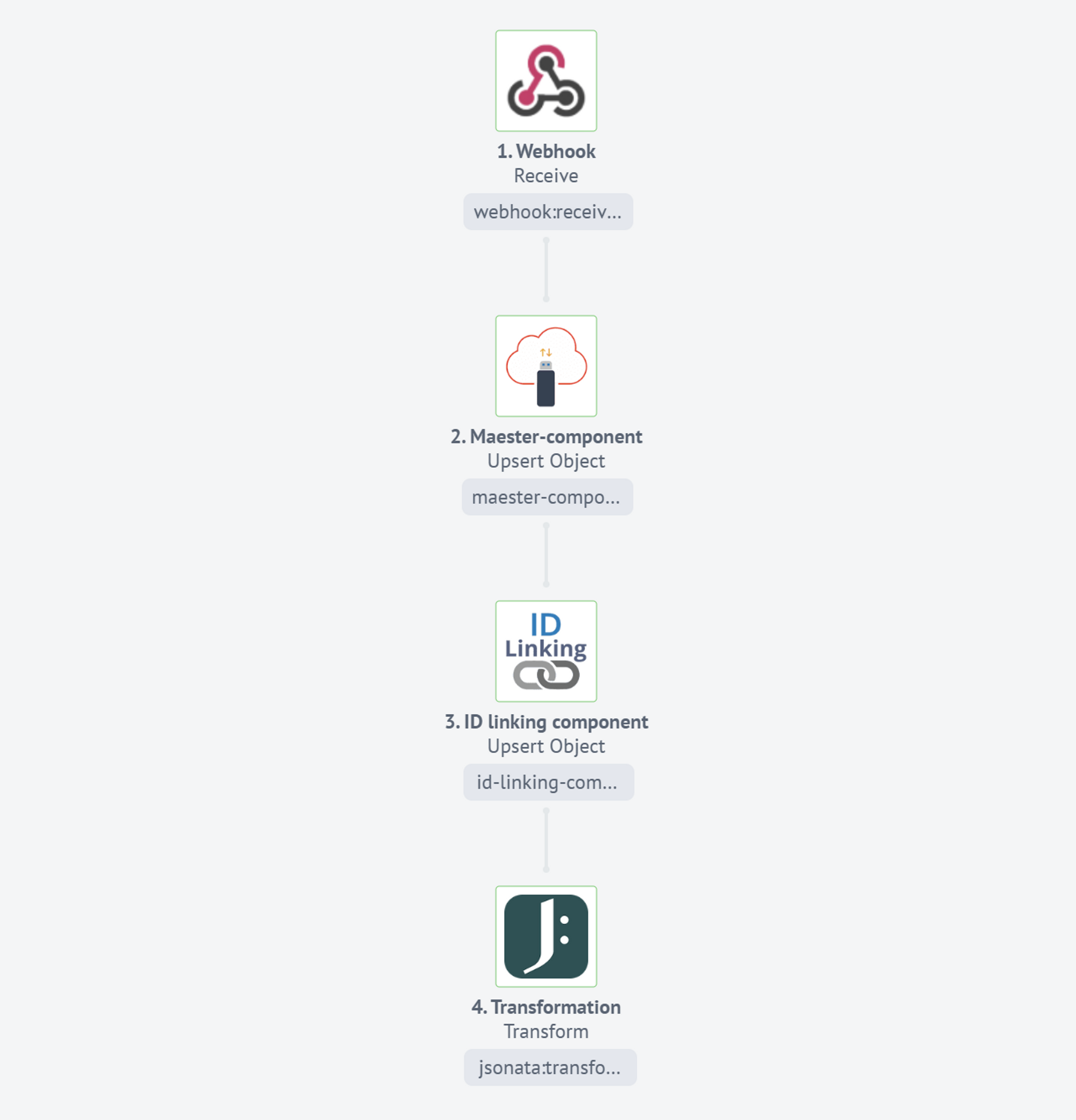
Our initial step involves a Webhook component which receives specific data.
{
"Order": "0406654608",
"ProductID": 858383,
"City": "Berlin",
"Address": "Friedrichsruher Str. 37",
"Price": 34.45,
"Quantity": 30
}
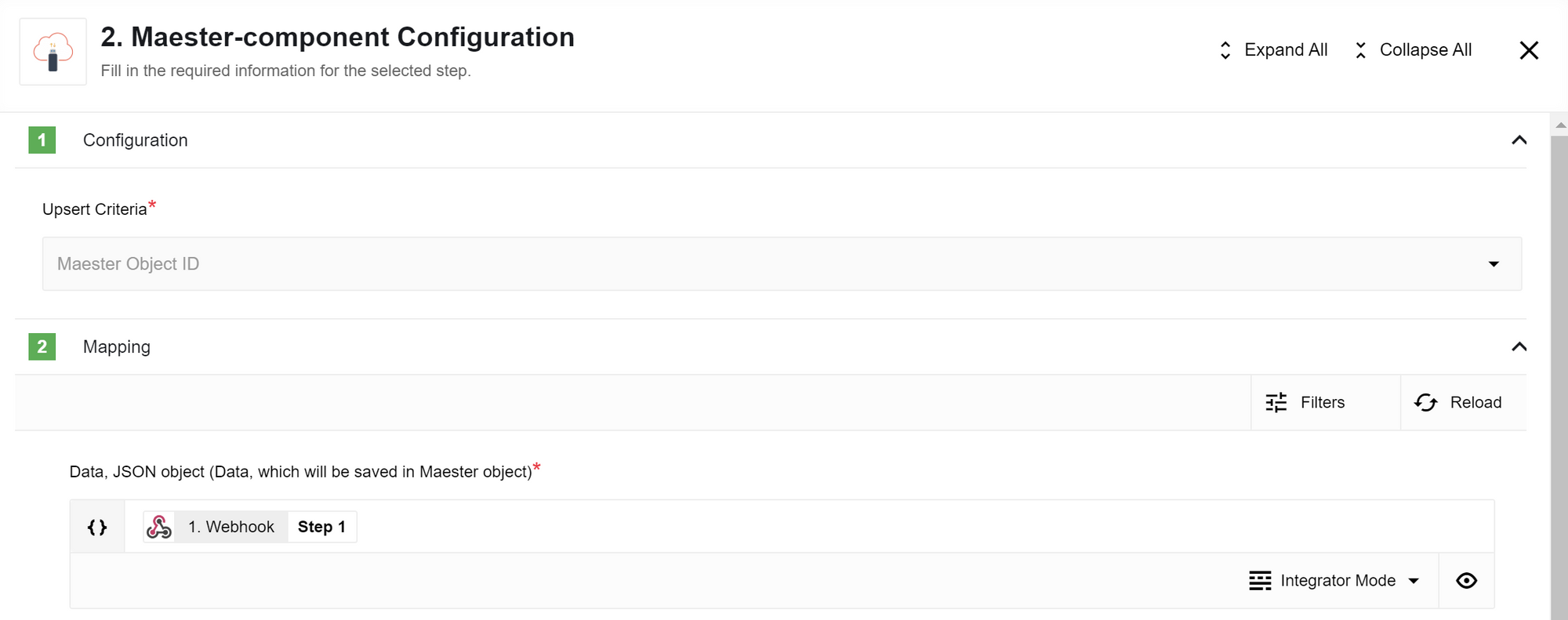
In the second step, the Maester component stores the data received from the Webhook. To avoid the need for constructing Custom Headers, we utilize the Maester Object ID as the Upsert Criteria.
Maester sample
{
"data": {
"body": {
"Order": "0406654608",
"ProductID": 858383,
"City": "Berlin",
"Address": "Friedrichsruher Str. 37",
"Price": 34.45,
"Quantity": 30
}
},
"maesterObjectId": "bf485bcd-e0db-4f2d-a805-e5084a4cf26c",
"headers": []
}
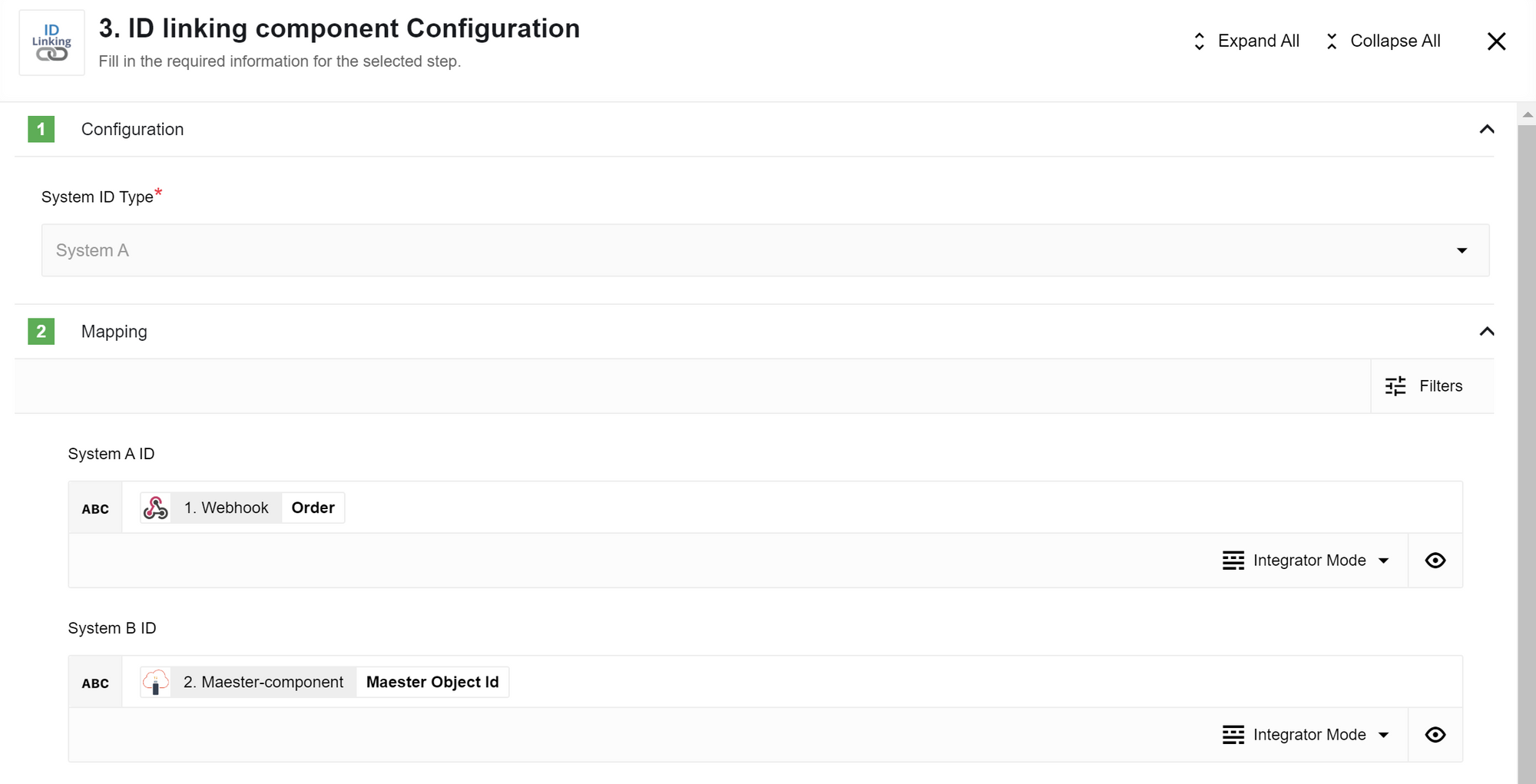
The third step ID Linking component will store Maester Objects ID. We rely on the order value as specified in the Webhook data.
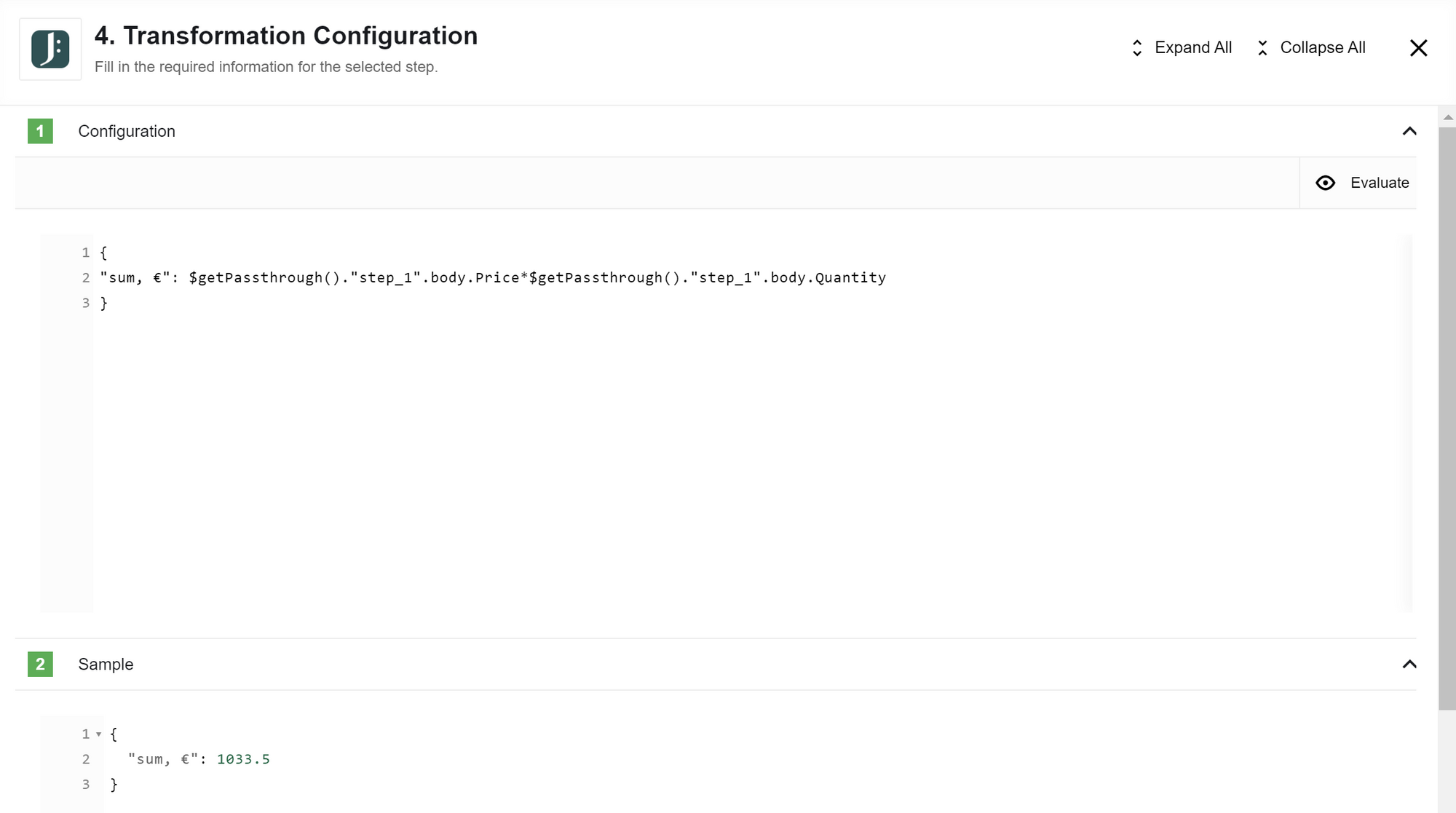
In the fourth step, the Transformation component performs the calculation for the total sum of the order. Subsequently, this calculated data can be sent to various destinations such as our CRM, database, and other relevant systems.
JSONata expression:
{
"sum, €": $getPassthrough()."step_1".body.Price * $getPassthrough()."step_1".body.Quantity
}
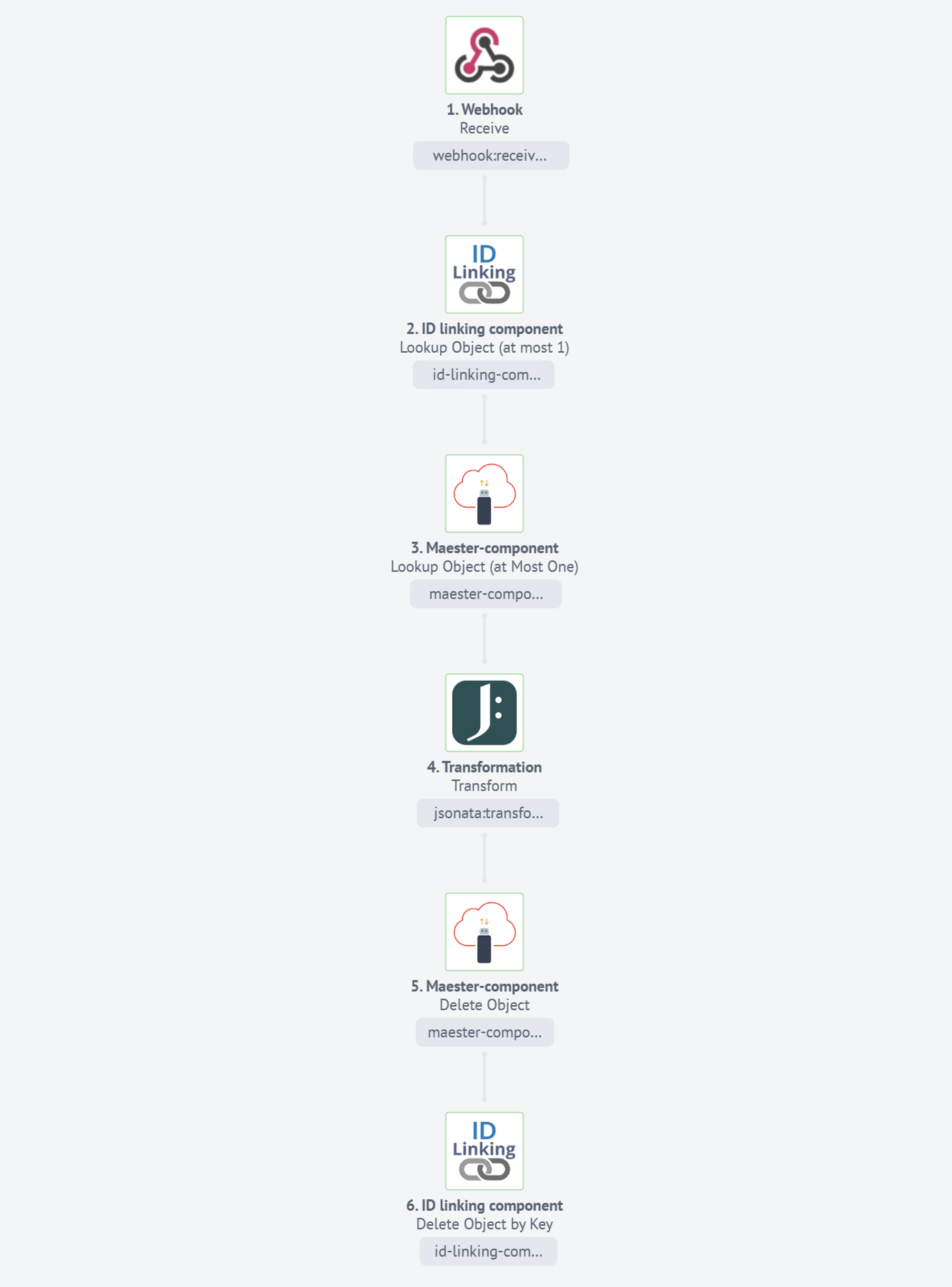
Second flow
In the second flow, data regarding the order description is received via the Webhook, enabling the calculation of product dimensions. These calculations rely on the information obtained in the first flow.
The initial step of our process involves a Webhook component designed to receive incoming data
{
"Order": "0406654608",
"Description": {
"Width": 300,
"Height": 200,
"Depth": 210,
"Weight": 0.75
}
}
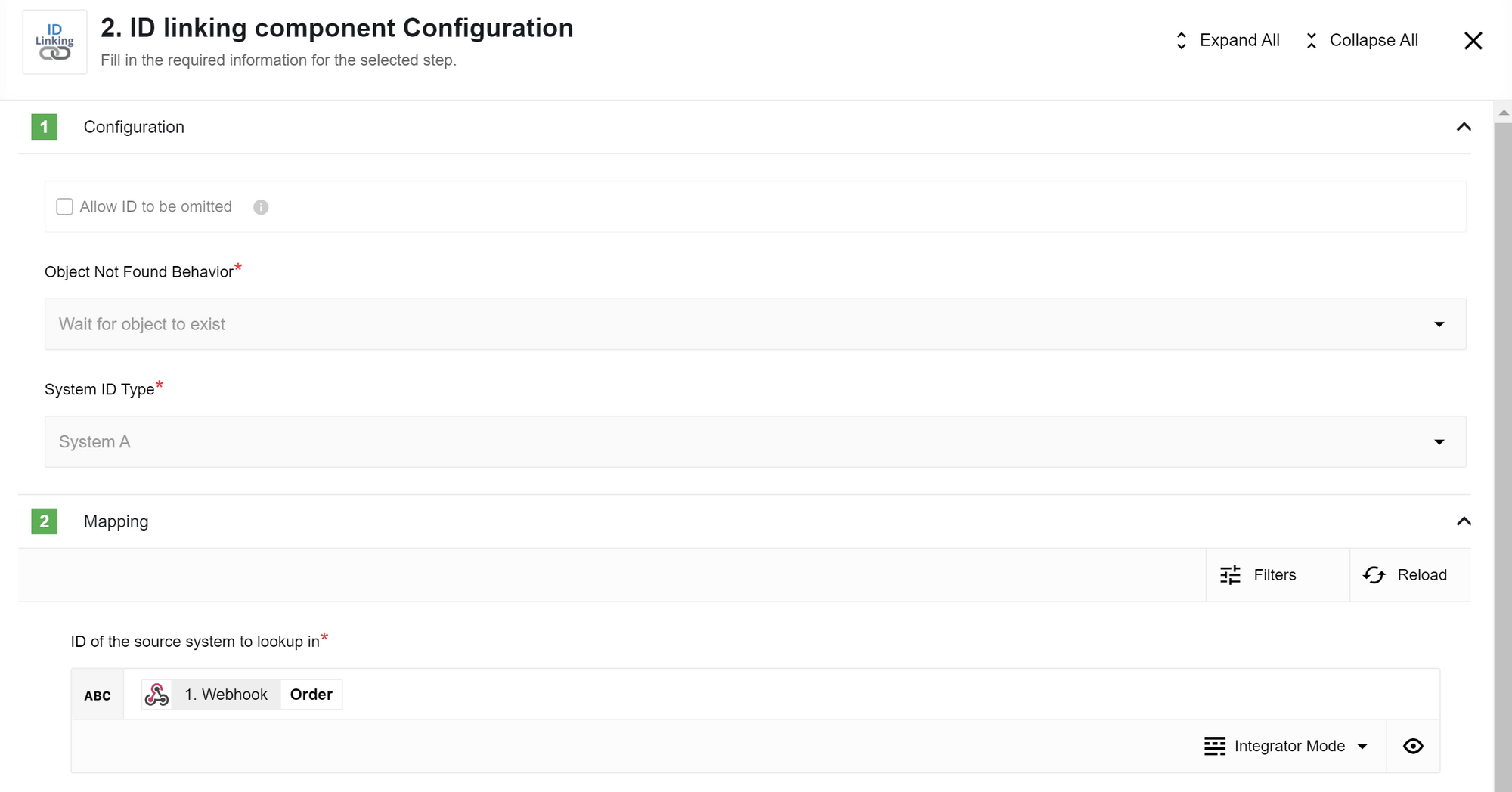
In the second step, the ID Linking component retrieves the Maester Objects ID by relying on the order value specified in the Webhook data. To ensure timely Webhook triggers, we employ the ‘Wait for object to exist’ behavior.
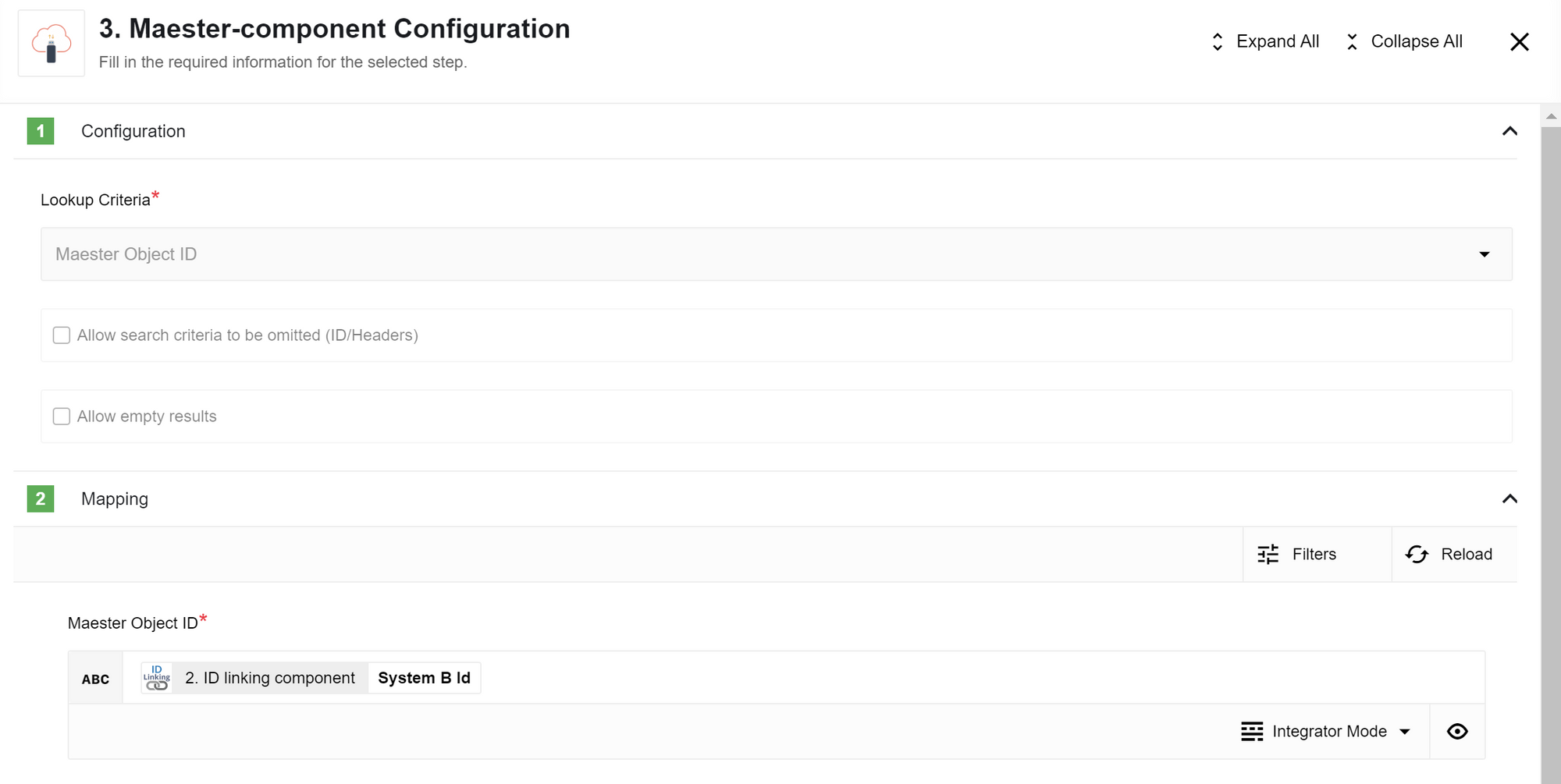
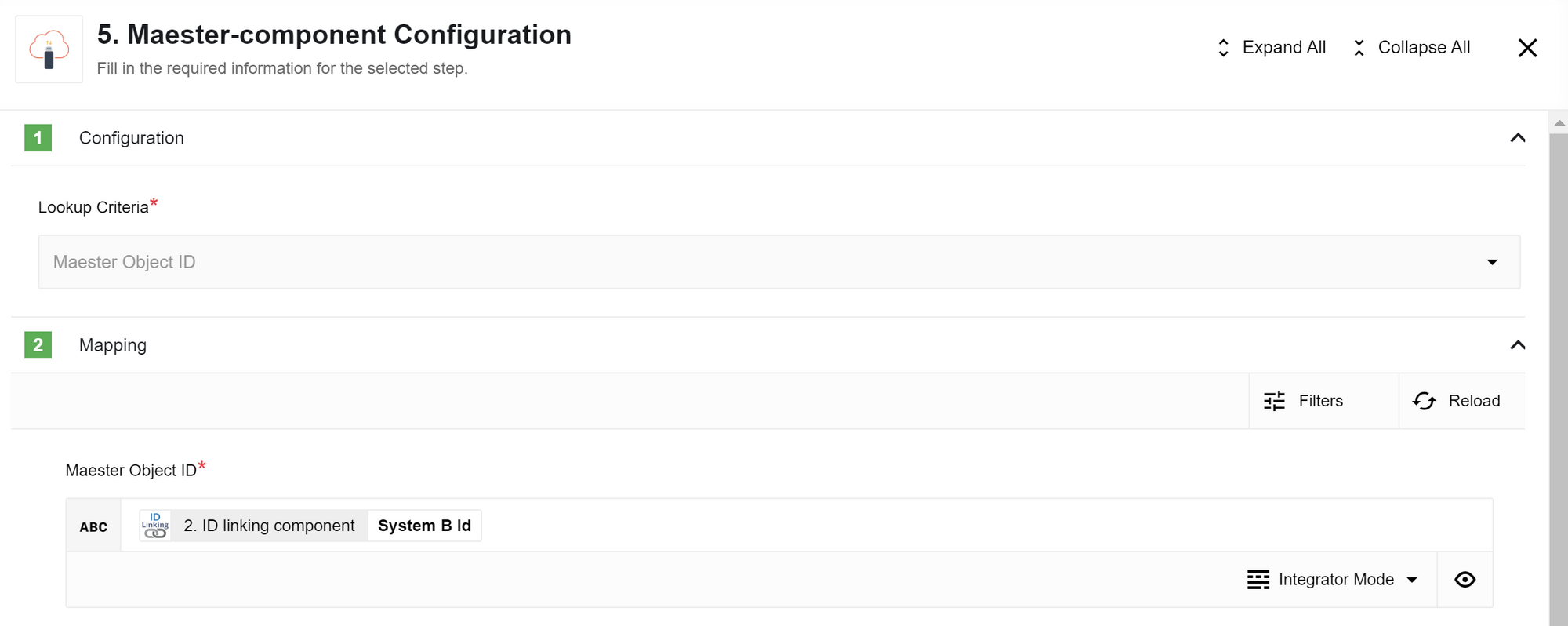
The third step involves the Maester component retrieving the stored data using its Maester Object ID.
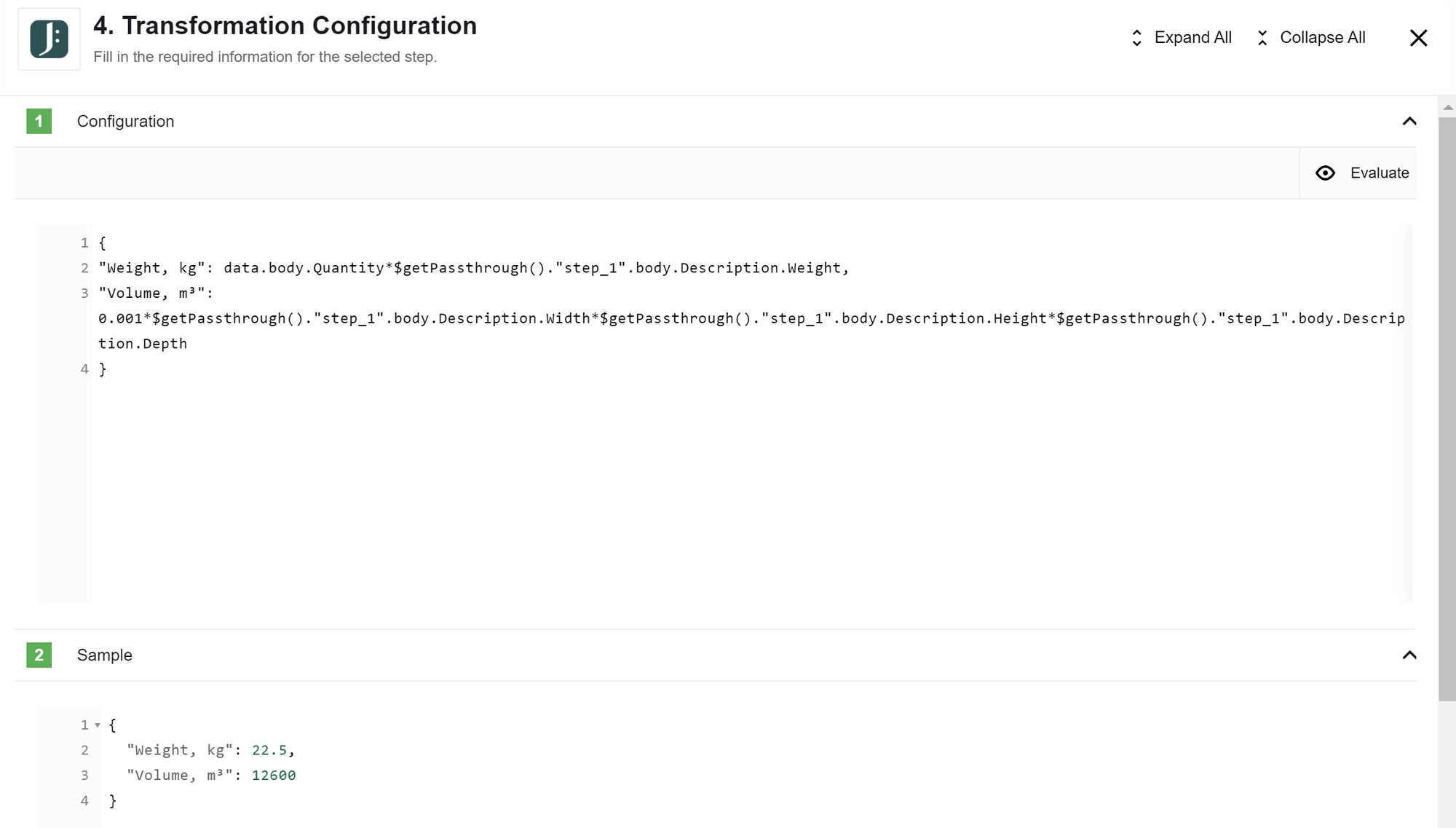
In the fourth step, the Transformation component calculates the dimensions of the order. Subsequently, this data can be sent to our shipping partner and other relevant recipients.
JSONata expression:
{
"Weight, kg": data.body.Quantity*$getPassthrough()."step_1".body.Description.Weight,
"Volume, m³": 0.001 * $getPassthrough()."step_1".body.Description.Width * $getPassthrough()."step_1".body.Description.Height * $getPassthrough()."step_1".body.Description.Depth
}
In the fifth step, the Maester component efficiently manages storage by deleting the stored object after it has been used. Given the frequency of triggering the flow multiple times per hour, this optimization ensures optimal Maester storage utilization.
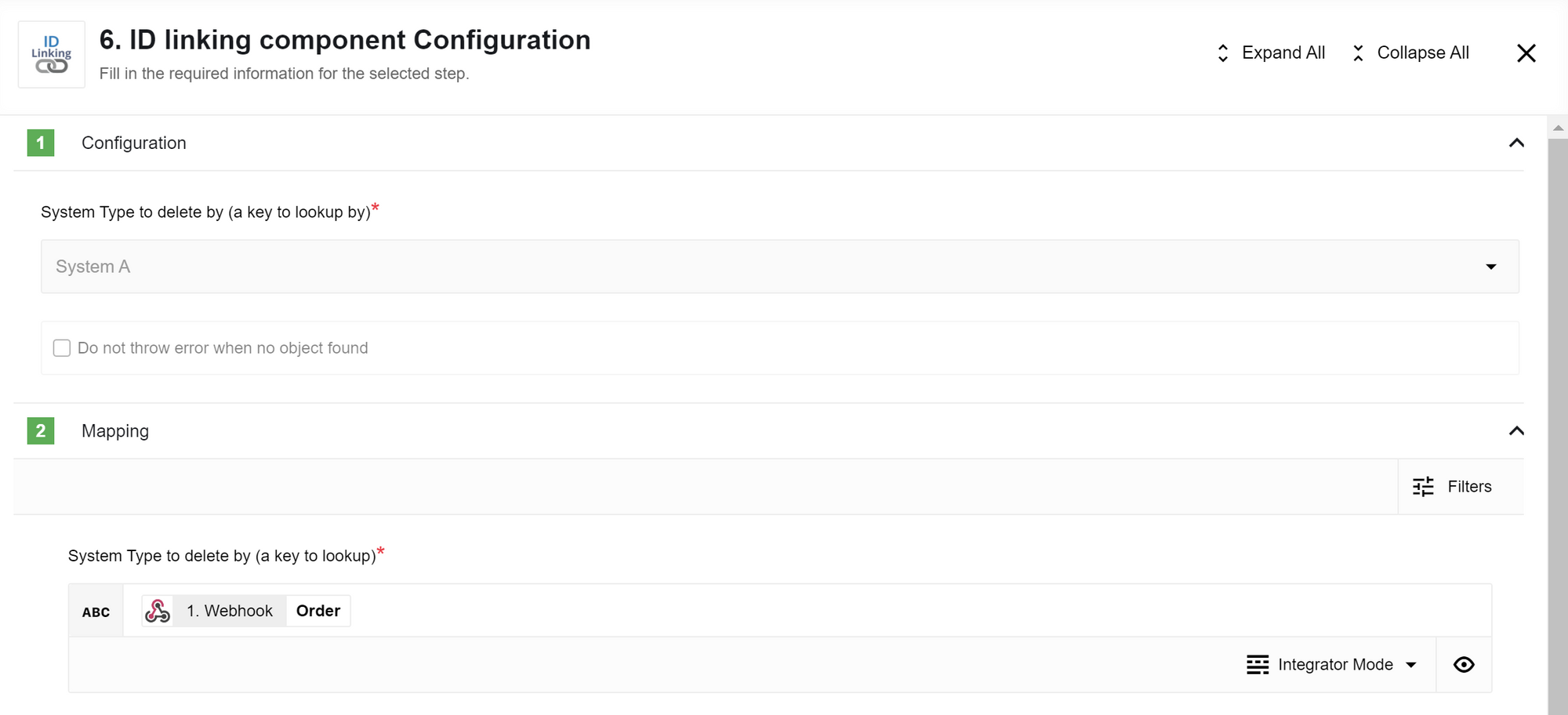
In the sixth and last step, the ID Linking component will delete the linked object corresponding to the Maester Object ID. This deletion relies on the order value specified in the Webhook data.
Click here to learn more about the elastic.io iPaaS