Product Update - v21.14
Features
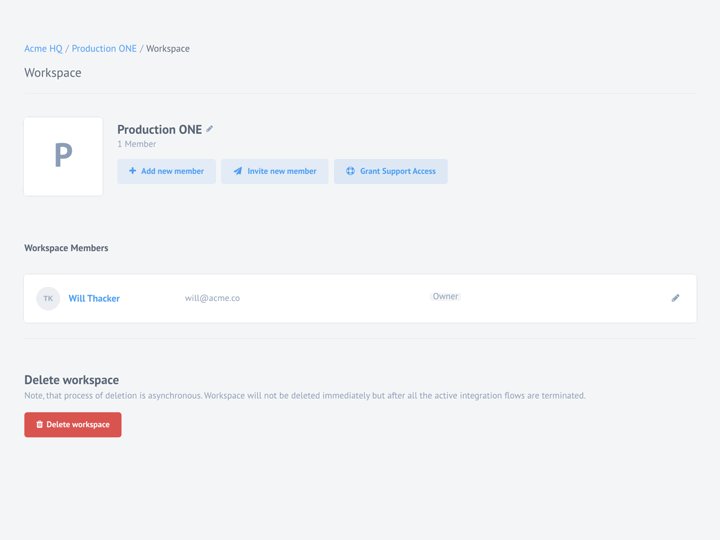
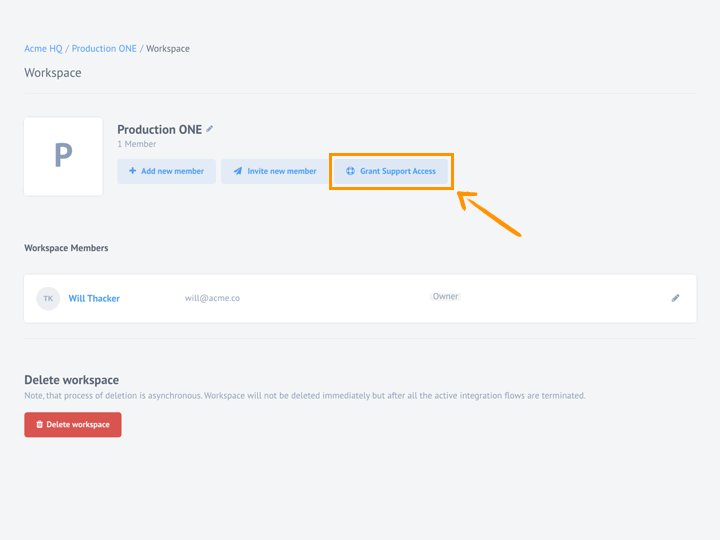
New “Grant Support Access” Button
With 21.14 we introduce a new capability to grant support access to your workspace. Click on Grant Support Access button found in the workspace settings page to add our support representative so he/she can help in troubleshooting.
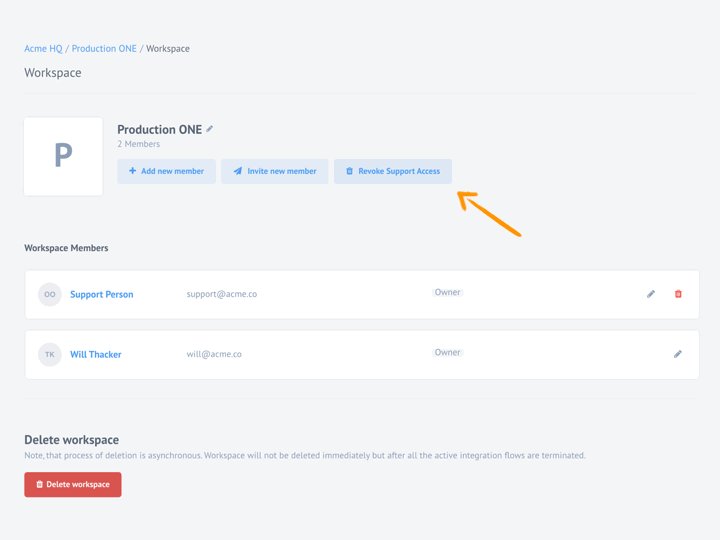
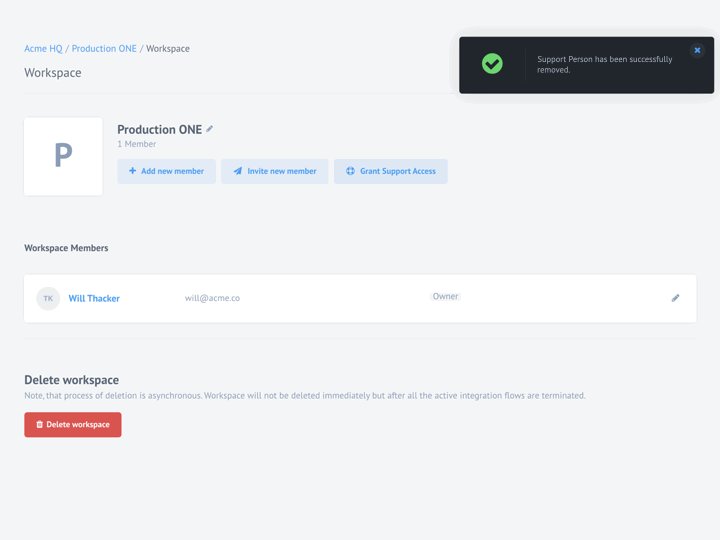
When you no longer need this help you can click on Revoke Support Access button to remove our representative from your workspace.
Please note the button Grant Support Access changes into Revoke Support Access when you add the support representative to your workspace.
Intercom Chat Icon
To make it easier to chat with us we placed the Intercom Chat Icon directly on the left-hand-side menu for more prominence.
Remove component versions
You can now remove versions of components using a new API endpoint
DELETE /v2/components/{COMPONENT_ID}/versions/{GIT_REVISION}. For more
information refer to the
API documentation pages.
You can delete any version of your component unless that particular version is in use by any integration flow. In this case you will get an error listing the integration flow IDs where this particular version is in use.
Improvements and Updates
Add Flow Info to disable emails for limited workspace.
Added a link to the flow into the letter template wiper-stop-limited-flow
Dynamic flow control and JVM Sailor
You can disable the dynamic flow control for Java based component which use our
latest sailor-jvm 3.3.5. This feature is part of larger development effort to
ensure higher than average platform throughput. For now, this is in experimentation and exploration phase.
To disable it use the following parameter in the flow configuration:
{
"data": {
"attributes": {
"nodes_config": {
"step_1": {
"disable_dynamic_flow_control": true
}
}
}
}
}
OEM Related
News in this section are for our customers who use OEM version of the elastic.io platform.
Tenant Administration Improvements
With this release we introduce a new API endpoint (GET /v2/components/all) to list
all exiting components in the tenant. This endpoint returns all components regardless of
the set visibility level (Team, Tenant or Global). You can use an optional filter (?contract_id)
with this endpoint to get components in the given contract.
In back-end part, we introduced a new tenants.component.list_all permission to
control who can use the /v2/components/all API endpoint. By default the
tenantAdmin role holder has this permission.
Grant Support Access Configuration
The introduction of Grant Support Access button on the workspace members page
comes with a necessary back-end configuration of support user. You have a
possibility to configure a support user at both contract and tenant level using
the attributes.support_user_id parameter. Patch the contract or tenant record and add the
user ID of the support user for this to work.
Please note: You must use the user ID of the support user not his/her email address. Since you are setting up this role and the user, you can get the user ID with an API call to
/v2/users/me.
For this feature we introduced the following API endpoints and functionalities:
- PATCH
/v2/workspaces/{WORKSPACE_ID}/members/support- with an empty body, which adds support user, which is defined in a contract or tenant to a workspace, as a member with Owner role. If support user is not a member of the corresponding contract he/she will be added to this contract with owner role as well. - DELETE
/v2/workspaces/{WORKSPACE_ID}/members/support- removes the support user from workspace and contract, in case if it was the last workspace in this contract for support user. - We have also a new permission
workspaces.edit_membership_supportwhich is granted to the owner and the admin role holders in the workspace. - There is a new button on the Workspace Settings Page in case if
support_user_idis set for the contract or tenant to which this workspace belongs. If the parameter is not set in both places - the button would not show.
Here is how to update the tenant configuration.
Registration and login page improvements
OPEN ID provider to be done with the API call.
We are working towards improving the registration and login pages. In this light, we are introducing couple of new capabilities.
- You can now define a unique logo for registration page by adding a new
logo_urlparameter and point it the logo address you want to use. If you do not specify this parameter, the platform will use the standardheader_logo_urlvalue as fall-back. - You can now directly enable Sign up with Google or Sign in with Google options. You would need to provide the value for the
google_provider_idparameter. If the value exist in the tenant configuration and it exist in the DB, then this will add an ability to authenticate with your Google account (register a new user and logging in the existed user).
You can use the following structure as en example to update the tenant configuration:
{
"data": {
"type": "tenant",
"attributes": {
"signin_v_2" : {
"logo_url": "https://cdn.example.com/logo-mini.png",
"google_provider_id": ""
}
}
}
}
Intercom chat icon on the panel
Now you can place the Intercom Chat icon more prominently on the left-hand-side panel.
You can use the existing customNavItems capability and the following structure
while updating the tenant records:
{
"data" : {
"type": "tenant",
"attributes": {
"custom_nav_menu_items": [
{
"title" : "Intercom",
"icon" : "forum",
"customClass" : "intercom-launcher",
"links": []
}
]
}
}
}
Please note: If you need the Intercom Chat icon right above the user profile you must have this item the last listed in the
customNavItemssection of the tenant records.
Use Google Tag Manager
You can now configure and use the Google Tag Manager services on your tenant.
To use this, update the tenant record parameter google_tag_manager_id
value and add your google Tag Manager container ID without GTM- prefix:
{
"data": {
"type": "tenant",
"attributes": {
"google_tag_manager_id":"XXXXXX"
}
}
}
Fixed Bugs
- Fixed inconsistency when step deletion was incorrectly reflected in the
nodes_configpart of the flow configuration. Now they will be reset to reflect correct step order. - Addressed UI crashes caused by deleting secrets which were used in the flow-drafts.
- Fixed the delay in flow saving in cases when using components with custom metadata.
- Addressed tool-tip text of
URLaddress field in the REST-API component for OEM compliance.
Components
Sailor version update in bulk
As a part of the component code audit we updated the Node.js Sailor version to
2.6.24 in the following components: